이번에는 Ubuntu에서 Docker를 이용해서 간단한 Python 웹 서버 환경을 구축해보도록하겠습니다.
도커를 설치하지않으셨다면 Ubuntu 20.04 Docker 설치하기. 글을 참조해서 설치 해주시면 되겠습니다.
아무래도 Docker로 이용해서 웹 서버환경을 구축하게되면 얻는 이점은 image or 컨테이너를 어디에서나 사용할 수 있도록 만든다는점에서 좋을것 같습니다.
Flask + nginx + uWSGI + MariaDB
Ubuntu에 서비스로 다 올릴수도있지만 이런걸 편하게 하기위해 도커를 사용하는것이기 때문에 개념만 잘 알고계시면 됩니다.
Flask : RESTful API를 빌드하기위한 최소한의 Python 프레임 워크입니다. 사용하기 쉽지만 Flask의 내장 서버는 기본적으로 한 번에 하나의 요청 만 제공합니다. 따라서프로덕션 배포에 자체적으로 적합하지 않습니다 .
nginx :로드 밸런싱, SSL 구성 등과 같은 이점을 제공하는 매우 안정적인 웹 서버
uWSGI : 여러 작업자가 한 번에 여러 요청을 처리하도록 포크 할 수있는 고도로 구성 가능한 WSGI 서버 (웹 서버 게이트웨이 인터페이스).

Docker Image
앞서 말씀드린 서비스들의 이미지를 하나씩 사용하게 되면 이미지가 4개나 필요하게 됩니다.
하지만 hub.docker.com에는 이미 잘 정리된 이미지가 있기때문에 이 포스팅에서는 만들어진 이미지를 사용하도록 하겠습니다.
각 이미지에대한 상세한 설명은 이미지별 링크에서 자세한 사용법을 확인하실 수 있습니다.
1개의 웹서버 이미지 – https://hub.docker.com/r/tiangolo/uwsgi-nginx-flask

1개의 공식 DB 이미지를 사용해서 구축하겠습니다.
https://hub.docker.com/_/mariadb

한번씩은 다 보셨다 생각하고 진행하겠습니다 ㅎㅎ
Docker Image 생성하기
간단한 코드로 만들어보겠습니다.
기본적으로 run.py 는 도커이미지에 있기때문에 제외하고
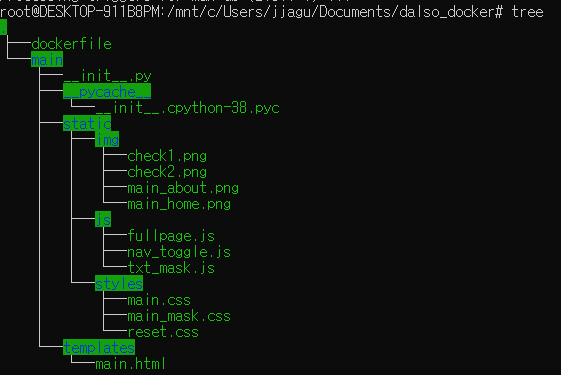
전체적인 파일리스트는 아래와같습니다 pycache는 무시
dalso_docker의 하위폴더에 있는것입니다.

첫번째는 이미지를 합치기위한 dockerfile
dockerfile
FROM 은 받아올 이미지
RUN 은 받아올 이미지에서 실행할 명령어 – 필요한 python 플러그인
ENV 는 환경셋팅 static의 기본경로
WORKDIR 은 실행할 경로입니다.
FROM tiangolo/uwsgi-nginx-flask:python3.8
RUN pip install flask
ENV STATIC_PATH /app/main/static
WORKDIR /app
__init__.py
from flask import Flask, render_template
app = Flask(__name__)
# main service reservation search
@app.route("/")
def main():
return render_template('main.html')main.html
출처 : https://github.com/KW-Webproject/petland/tree/master/templates

static
출처 : https://github.com/KW-Webproject/petland/tree/master/static
이제 위 트리의 맨 상위폴더 아래로 가서 아래 명령어를 통해 이미지를 새로 빌드해줍니다.
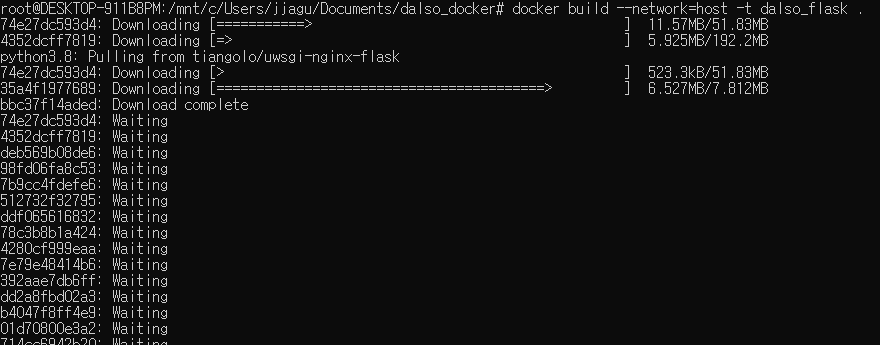
docker build –network=host -t dalso_flask .

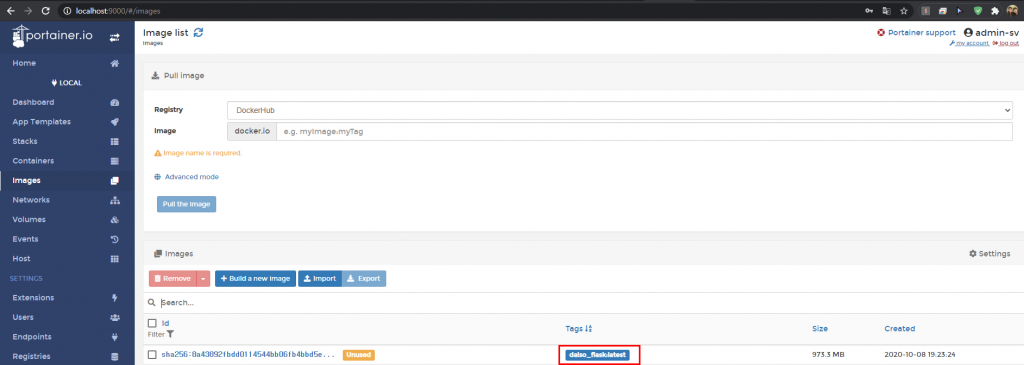
처음 빌드하게되면 위와같이 본 이미지를 받는데 시간이 어느정도 소요되고 portainer를 보면 이미지가 생성된걸 확인할 수 있습니다.

컨테이너 생성
이제 이 이미지를 가지고 컨테이너를 직접 생성해보겠습니다.
docker run --name dalso_web -v /home/dalso/dalso_docker/main:/app/main -e TZ=Asia/Seoul -p 80:80 dalso_flask
옵션은 아래 차근차근 설명드리겠습니다.
–name dalso_web : 컨테이너의 이름입니다
-v /[경로]:/app/main : [경로]는 실제 flask의 소스와 템플릿,static등 위치입니다.
실제 사용될 경로와 컨테이너 내부의 볼륨을 매칭시켜줌으로써 경로안의 파일이 수정되면 컨테이너 내부의 파일도 동시에 수정됩니다
-e TZ=Asia/Seoul : 환경변수로 타임존을 서울로 변경합니다 //해도되고안해도됨
-p 80:80 : host포트와 컨테이너 포트를 매칭시켜줍니다. 호스트의 80번 포트로 통신이 오면 컨테이너의 80번포트로 갑니다.
dalso_flask : 도커를 생성할 이미지이름입니다.

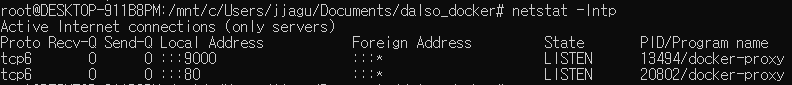
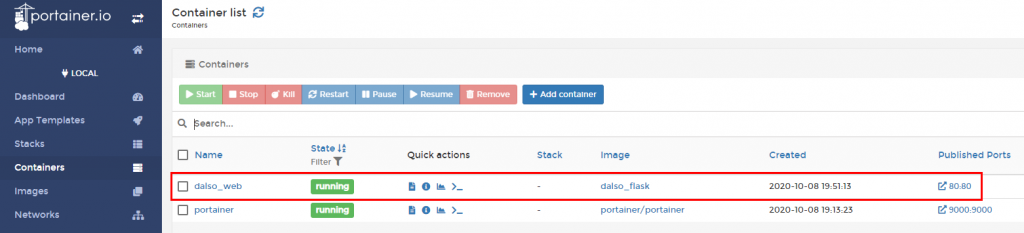
이렇게 컨테이너를 생성하고 나면 portainer에서도 확인이 가능합니다.

그리고 80번 포트로 접근하게되면
아래처럼 웹이 완성됩니다.