아마 IT쪽에 계신분들의 경우 Visual Studio Code를 코딩하실때 많이 사용하실거라고 생각합니다.
여러가지 언어와도 호환되며 가독성도 썩 괜찮으니까요. 이 코드를 웹에서 이용하는게 Code Server입니다.
PC에 설치해서 사용하는것과 다르게 어디서든지 웹에서 코딩을 할 수 있고 컴파일도 할 수 있습니다.
코드 서버 는 원격 서버에서 실행되는 VS 코드이며 브라우저를 통해 액세스 할 수 있습니다.
- 일관된 개발 환경으로 크롬 북, 태블릿 및 랩톱에서 코딩하십시오.
- Windows 또는 Mac 워크 스테이션이있는 경우 Linux 용으로보다 쉽게 개발할 수 있습니다.
- 대규모 클라우드 서버를 활용하여 테스트, 컴파일, 다운로드 등을 가속화하십시오.
- 이동 중에도 배터리 수명을 보존하십시오.
- 모든 집중 계산은 서버에서 실행됩니다.
- 더 이상 Chrome 인스턴스를 과도하게 사용하지 않습니다.
뭐 설명은 이정도로 마치고 헤놀로지에서 docker를 사용해서 서버구축을 진행해보겠습니다.
준비물
시놀로지(헤놀로지), Docker, 도메인(있어야 편함..)
저같은경우 리버스 프록시를 이용해서. code.도메인.org로 이용할것이기때문에 도메인이 꼭 필요하다고 생각합니다.
헤놀로지 도커사용은 링크를 참조해주세요 – 헤놀로지 도커(docker)를 이용한 토렌트머신(Transmission, qbittorrent) 설치하기
도커 이미지 다운로드하기
먼저 사용할 도커 이미지 입니다.
https://hub.docker.com/r/linuxserver/code-server
docker create \
–name=code-server \
-e PUID=1000 \
-e PGID=1000 \
-e TZ=Europe/London \
-e PASSWORD=password #optional \
-e SUDO_PASSWORD=password #optional \
-e PROXY_DOMAIN=code-server.my.domain #optional \
-p 8443:8443 \
-v /path/to/appdata/config:/config \
–restart unless-stopped \
linuxserver/code-server
사용법은 위와 같습니다. 포트 안겹치게 주의해주세요.~
이제 DSM 웹으로 접근해서 도커에서 이미지를 다운받아줍니다.


다운로드가 다되었으면 다음단계로 진행하겠습니다.
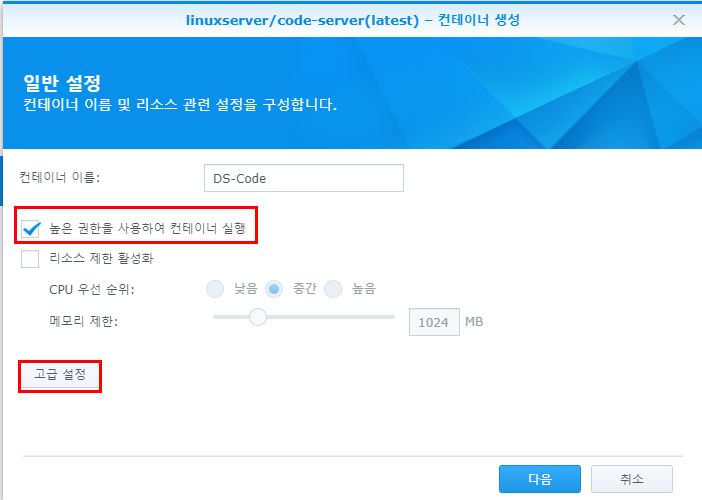
컨테이너 생성
컨테이너 생성 이전에 파일들을 저장할 config 폴더를 미리 생성해 놓아야 합니다.
파일스테이션으로 간편하게 가능합니다.

폴더 생성이 완료됐으면 이미지를 눌러서 실행시켜줍니다.

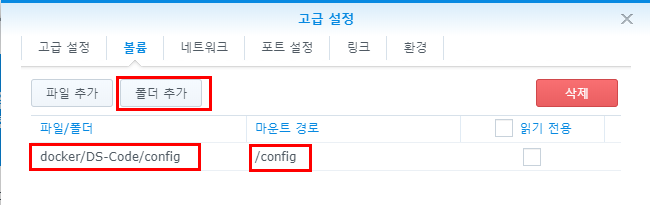
볼륨에 아까 생성한 폴더를 넣어줍니다.

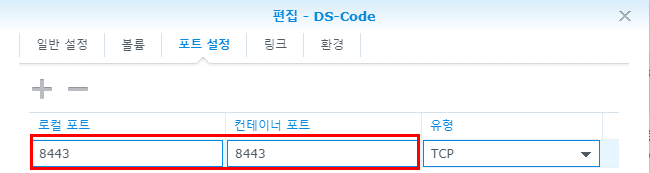
포트설정은 로컬과 컨테이너 동일하게 8443 하겠습니다.
이게 IP:8443하면 접속되는것이기 때문에 안겹치게 설정해주세요.

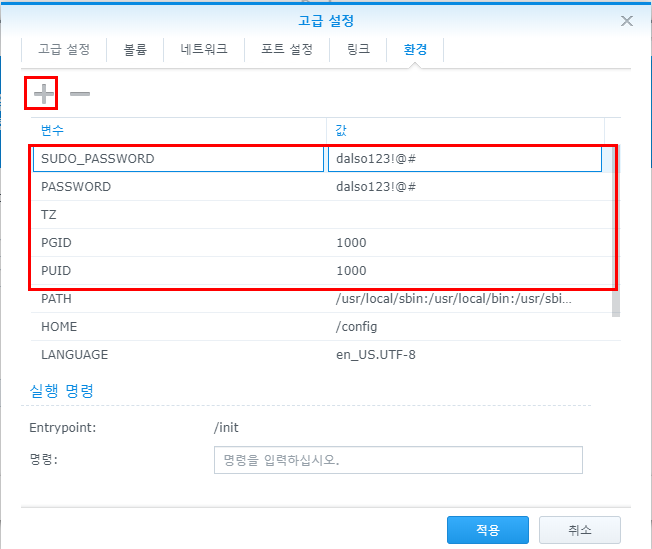
그리고 마지막이 제일 중요한 환경변수 설정입니다.
아래 형식에 맞게 넣어주세요
PUID=1000 \
PGID=1000 \
TZ=Asia/Seoul \
PASSWORD=password #optional \
SUDO_PASSWORD=password #optional \

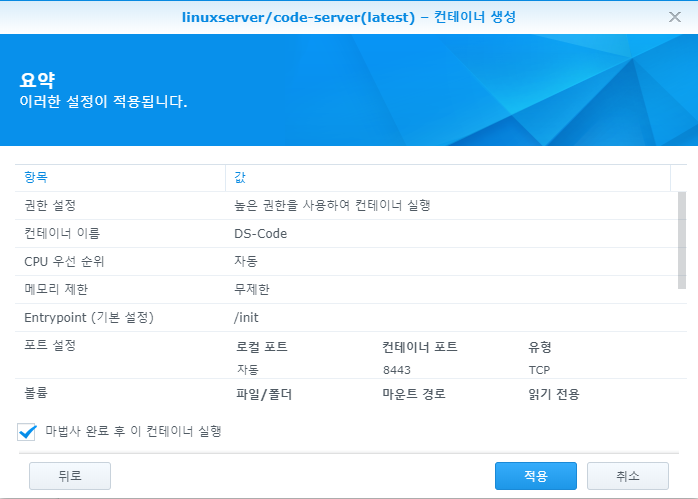
설정을 다했으면 적용을 눌러줍니다.

이제 헤놀로지 :8443 포트에 접근해보면 아래처럼 로그인 창이 나오고 아까 PW를 입력해주면 됩니다.


데이터는 workspace 폴더에 남기때문에 편하게 작업하면 작업물은 모두 서버에 남아있습니다.