Rocket.Chat 메신저를 구축하고 여러용도를 찾던중에 Live Chat 기능이 있어 적용하는 방법에 대해 공유하고자한다.
Live Chat이란
보통 쇼핑몰 or 고객 센터같은곳에 많이보이는 상담원과 대화를 할수있게 도와주는 기능이라고 보면된다.
나는 블로그를 운영중이니 블로그에 대해 궁금한점 or 문의점을 Live Chat을 통해 받고자 한다.
Rocket.Chat 설정
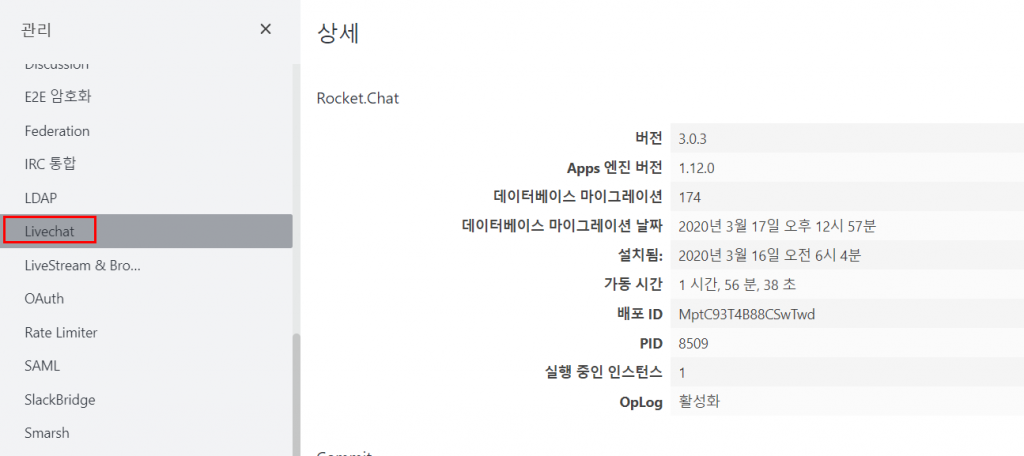
Rocket.Chat에 관리자 계정 접속 후 관리탭을 눌러주자.

좌측 관리탭 > Livechat

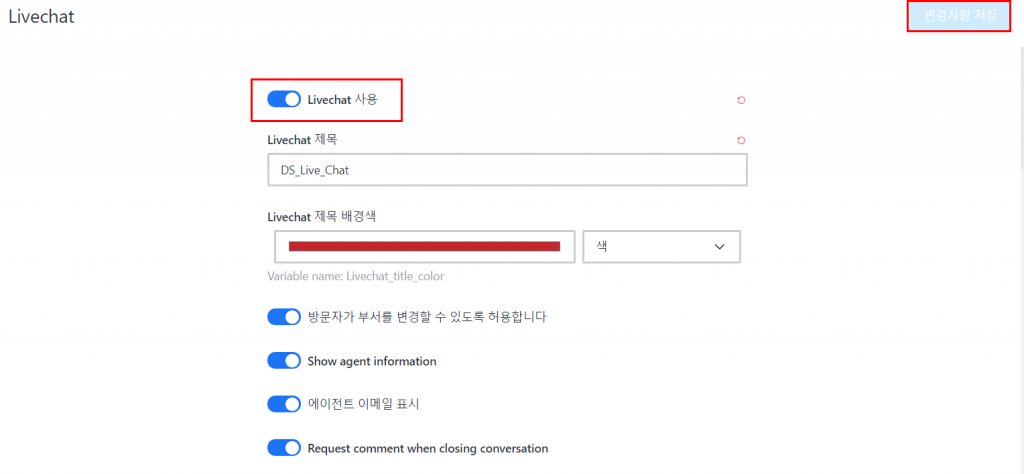
Live Chat 사용을 체크하고 아래 이름도 바꾸고싶으면 바꾸고 저장

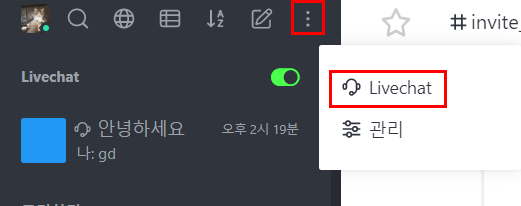
그다음에 다시 설정을 누르면 Livechat이 생겨있을꺼다.

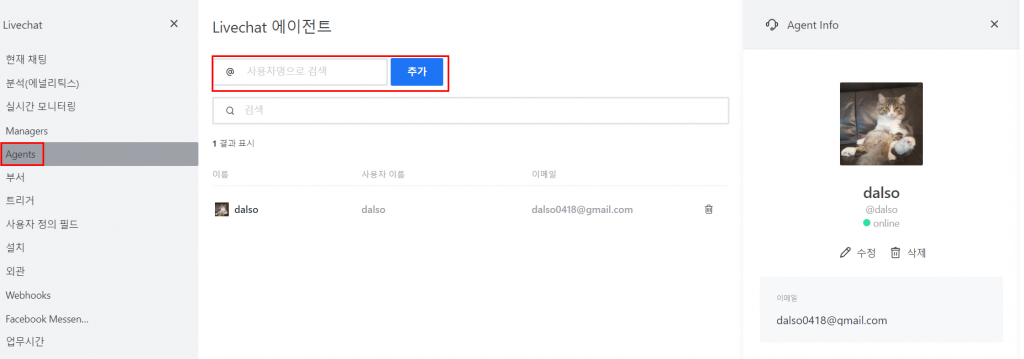
그러면 Livechat 설정화면이 나오는데 여기서는 에이전트 등록(상담을 받을 사람)을 먼저 등록해줘야한다.

나머지 커스텀가능한 부분은 직업 확인하면서 설정할 것을 추천한다.
나는 구동까지만 목표로 진행해줄 예정.
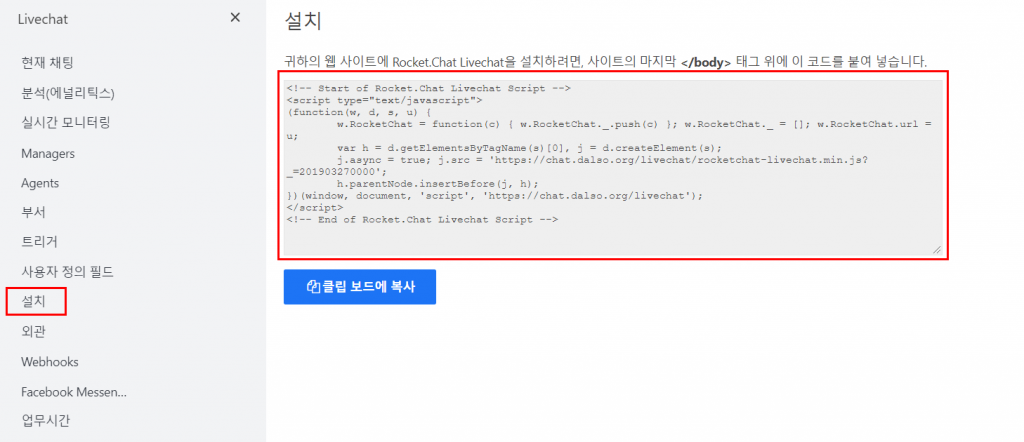
이제 설치 부분을 클릭하면 <script> 코드가 나오는데 이걸 웹사이트의 <body> 태그안에 넣어주면 된다.

나같은 경우 우측 위젯창에 삽입시켜줬다.
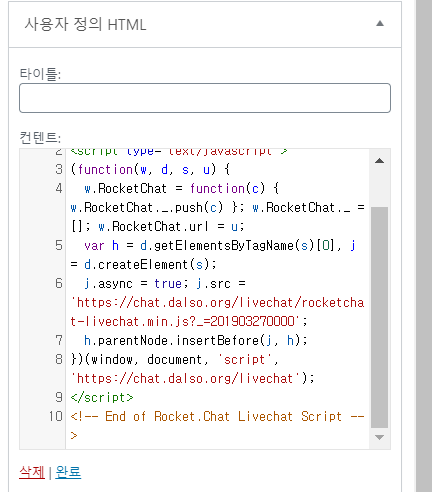
워드프레스에서도 사용자 정의 HTML로 추가하면된다.

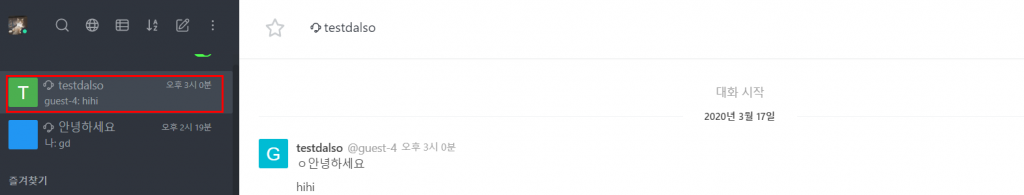
완료되면 사이트 화면 우측하단에 채팅창이 나온다.
그리고 그곳에 문의를 남기면 아까 에이전트로 등록한 계정에 메시지가 전달되게 된다.
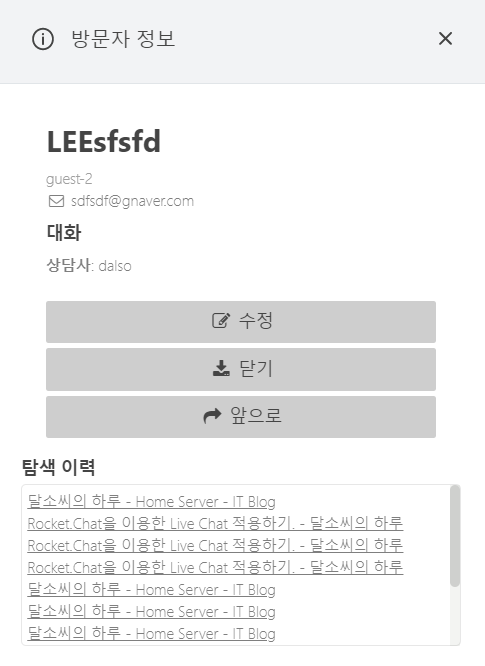
분석도 되게 깔끔하게 잘되기때문에 상업용 사이트 같은곳에 넣으면 요긴할거같긴하다.

사용자가 어느페이지를 보고왔는지 방문자 이력도 확인이 가능하다.

안녕하세요.
게시물을보고 livechat을 연동하려하는데
because an ancestor violates the following Content Security Policy directive: “frame-ancestors ‘none'”.
오류와 함께 실행이 안되더라구요.
3일정도 찾아봤는데 도저히 해답이없어서 문의 드립니다.
혹시 로켓챗 자체에서 설정을 해줘야하는게 있을까요?
흠.. 지금은 Rocket.Chat을 운영하지않아서 오류 재현이 어렵네요..ㅠㅠ
안녕하세요.
자체 해결 했습니다.
해결했다고 말씀드리는 것도 부끄럽긴한데,,
omnichannel 메뉴에서 ( livechat 에서 이름이 바뀌었습니다. )
livechat 허용 도메인
Livechat 위젯을 포함 할 수 있는 (쉼표로 구분) 도메인 목록입니다. 모든 도메인을 허용하려면 비워 두십시오.
항목에서 도메인명을 오기입 했었습니다.
혹시나..저와 같은 오류가 나시는분께 도움이 되길래봅니다.
상세한 해결법을 공유해주셔서 감사합니다!
어느정도 변경사항이 조금있나보네요..ㅠㅠ