GCP를 이용한 워드프레스 블로그 만들기(3)-도메인등록하기
이번엔 IP를 안치고 쉽게 접속하기위한 도메인을 등록해보도록하겠습니다.
duck dns에 GCP IP 연동하기
일단 Duck DNS로 가서 구글 ID로 로그인 하도록 합니다.
https://www.duckdns.org/

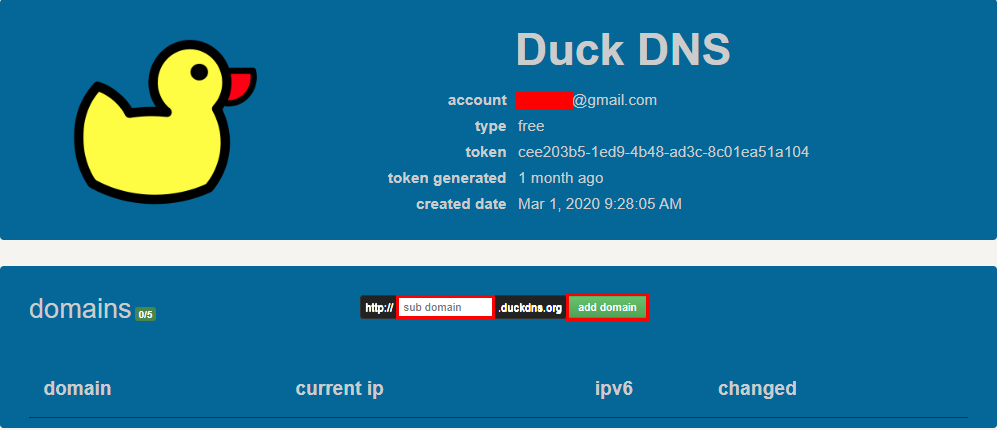
로그인 하면 사용법은 매우 간단합니다.
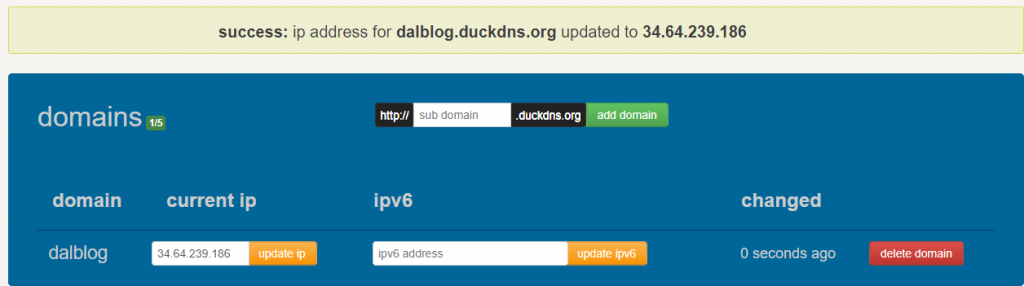
sub 도메인 항목에 원하는 도메인을 넣고 add domain을 클릭하면됩니다.

저는 일단 dalblog.duckdns.org로 등록해보겠습니다.
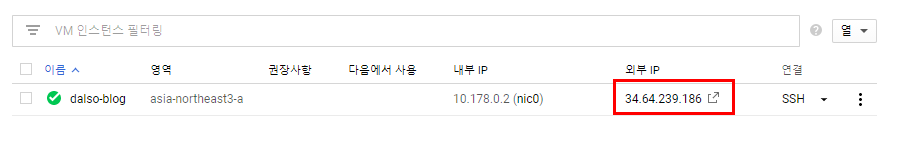
먼저 GCP의 외부 IP를 복사해줍니다

그리고 도메인을 등록해주고 Current ip에 외부 ip를 넣고 update 해주면 위에 success가 나오게됩니다.

도메인 등록 확인하기
이제 귀찮게 웹으로 ip를 치지않아도 됩니다. 아까만든 dalblog.duckdns.org 로 치고들어가면 됩니다.

도메인은 여기 까지 쉽게 완료되었습니다.
SSL 인증서 만들기
이제 보안 + 주의요함을 없애기 위한 SSL인증서를 등록해보도록 하겠습니다.

먼저 SSL 인증서 등록을 위한certbot-auto를 설치해줍니다.
아래 과정을 따라하시면 쉽습니다.
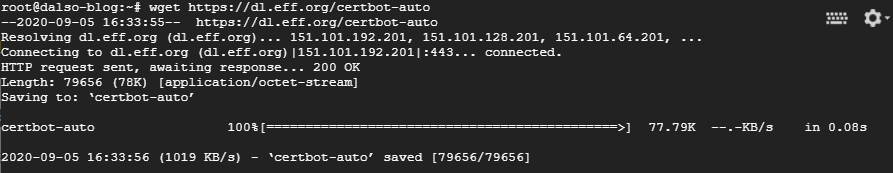
wget https://dl.eff.org/certbot-auto

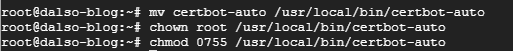
mv certbot-auto /usr/local/bin/certbot-auto
chown root /usr/local/bin/certbot-auto
chmod 0755 /usr/local/bin/certbot-auto

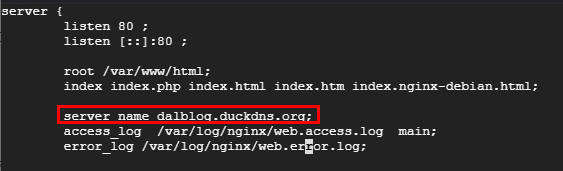
그리고 인증받을 서버의 주소와 nginx web servername을 일치시켜주겠습니다.
vi /etc/nginx/conf.d/default.conf

그리고 나서 service nginx restart
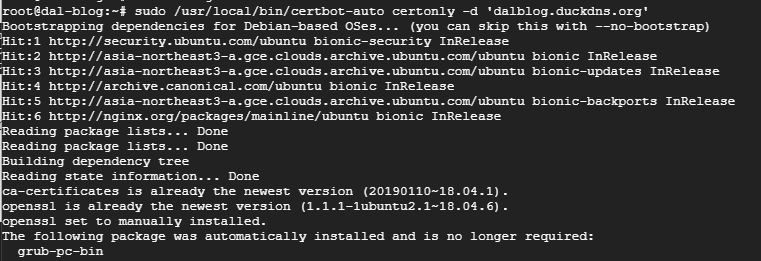
sudo /usr/local/bin/certbot-auto certonly -d 'dalblog.duckdns.org'

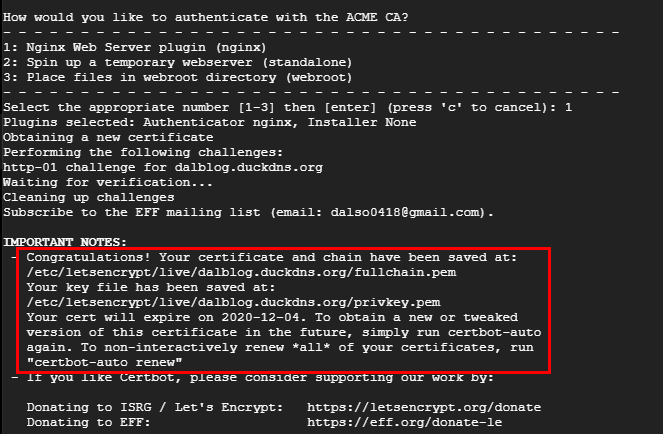
아래처럼 1번을 누르면 인증서 발급이 완료됩니다.

중간의 경로에 인증키가 들어있는데 경로를 기억해두고 인증서에 사용될 암호키를 생성해보도록 하겠습니다.
암호키 생성은 openssl dhparam -out /etc/ssl/certs/dhparam.pem 2048 명령어로 하면된다.4096이 보안은 더 뛰어난데 오래걸립니다.;

자 이제 정리해보면
생성한 SSL 인증서의 위치는 /etc/letsencrypt/live/도메인명/fullcahin.pem, /etc/letsencrypt/live/도메인명/ privkey.pem
암호키는 /etc/ssl/certs/dhparam.pem 에 위치합니다..
HTTP(80) -> HTTPS(443) 리다이렉트하기
이렇게 인증서를 발급받았으니 이제 사용해봐야합니다.
nginx 설정을 변경해주면됩니다.
인증서 등록도 해줘야되고 할게많으니 아래 코드에서 [도메인] 이걸 사용하는 도메인으로 바꿔서 넣어주면됩니다.
rm -rf /etc/nginx/conf.d/default.conf
vim /etc/nginx/conf.d/default.conf
server {
listen 80;
server_name [도메인];
location / {
return 301 https://[도메인]$request_uri; ## HTTPS로 리다이렉팅
}
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ /\.ht {
deny all;
}
}
server {
listen 443 ssl http2;
listen [::]:443 http2;
server_name [도메인];
root /var/www/html;
#ssl on;
ssl_certificate /etc/letsencrypt/live/[도메인]/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/[도메인]/privkey.pem;
ssl_dhparam /etc/ssl/certs/dhparam.pem;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 1440m;
ssl_buffer_size 8k;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'kEECDH+ECDSA+AES128 kEECDH+ECDSA+AES256 kEECDH+AES128 kEECDH+AES256 kEDH+AES128 kEDH+AES256 DES-CB
C3-SHA +SHA !aNULL !eNULL !LOW !kECDH !DSS !MD5 !EXP !PSK !SRP !CAMELLIA !SEED';
ssl_prefer_server_ciphers on;
ssl_trusted_certificate /etc/letsencrypt/live/[도메인]/chain.pem;
ssl_stapling on;
ssl_stapling_verify on;
access_log /var/log/nginx/web.access.log main;
error_log /var/log/nginx/web.error.log;
location / {
try_files $uri /index.php?$args;
}
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /var/www/html;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_cache off;
fastcgi_split_path_info ^(.+\.php)(.*)$;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
include mime.types;
}
location ~ /\.ht {
deny all;
}
}이제 netstat으로 포트오픈된걸 확인해보면 80,443이 열려있는걸 확인 할 수 있습니다.

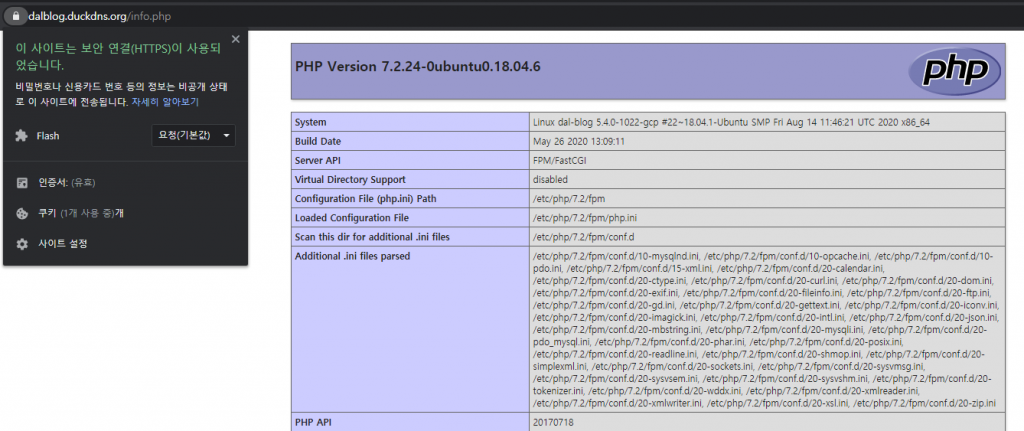
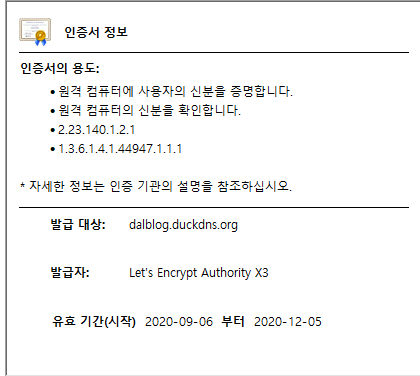
그리고 https:// 를 붙여서 도메인에 접근해보면 인증서가 생성된걸 확인할 수 있습니다.