들어가며
앞서 진행했던 포스트에서 React를 설치까지했었는데 여기서 서버로 사용하기위해서는 Express 모듈을 사용해야합니다.
Express모듈은 Node.js의 핵심 모듈인 http와 Connect 컴포넌트를 기반으로 하는 웹 프레임워크입니다.
구축환경
Ubuntu 20.04 LTS Server
Node.js 15.0.1
Yarn 1.22.5
Express 모듈 설치 및 적용하기
먼저 React를 설치한 폴더로 이동합니다.

저는 /data/dalso-react 디렉터리에서 진행했습니다.
혹시나 yarn을 설치하지 않으셨다면 npm을 사용하시면 되고 yarn을 설치하셨다면 yarn add를 하시면됩니다.(저는 yarn으로)
npm install express
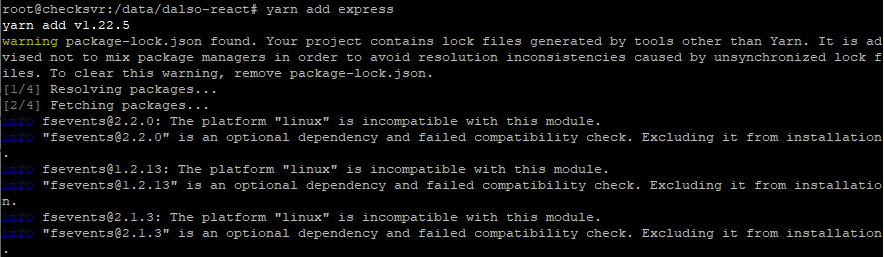
yarn add express

server.js 로 express 사용하기
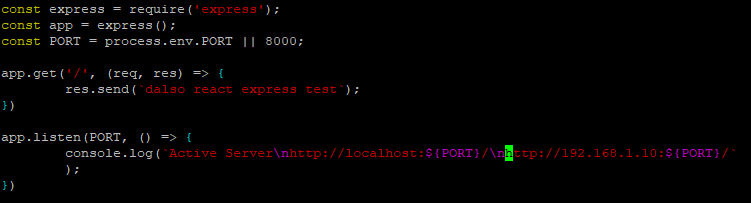
코드를 먼저 보면서 나눠서 설명드리겠습니다.
저는 server.js 라는 파일로 express를 작동시키도록하겠습니다.vi server.js

const express = require('express');
const app = express();
const PORT = process.env.PORT || 8000;
첫 세줄입니다.
아까 추가한 express 모듈을 불러오고 PORT는 8000번으로 지정해줬습니다.
app.get('/', (req, res) => {
res.send(`dalso react express test`);
})
app.listen(PORT, () => {
console.log(`Active Server\nhttp://localhost:${PORT}/\nhttp://192.168.1.10:${PORT}/`
);
})
app.get을 통해 기본 / 로 들어올 경우 지정된 메시지가 출력되도록 해줍니다.
아래 console.log는 ubuntu 서버상에서 node가 정상적으로 실행되는걸 출력해줍니다.
작동 확인 테스트
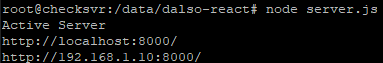
node server.js 명령어로 실행시켜줍니다.

웹으로 접속해보면 잘 나오는걸 확인할 수 있습니다.