안녕하세요. 달소입니다.
오랜만에 웹사이트 관련 게시글이네요 ㅎㅎ…
웹사이트를 구축하고 운영할때 가장 중요한건 아무래도 사용자들의 UX겠죠??
이러한 경험들을 뒷받침하는 근거들은 많지만 페이지로드가 지연될경우 사이트 이탈율을 무려 38%나 된다고합니다.
서버포럼의 경우 홈서버에서 돌아가는 커뮤니티이고 네트워크 또한 기업용이 아니기 때문에 QoS를 보장해주지는 못하지만 나름대로 튜닝과 최적화를 통해 엄청 느린정도는 아니라고생각합니다.
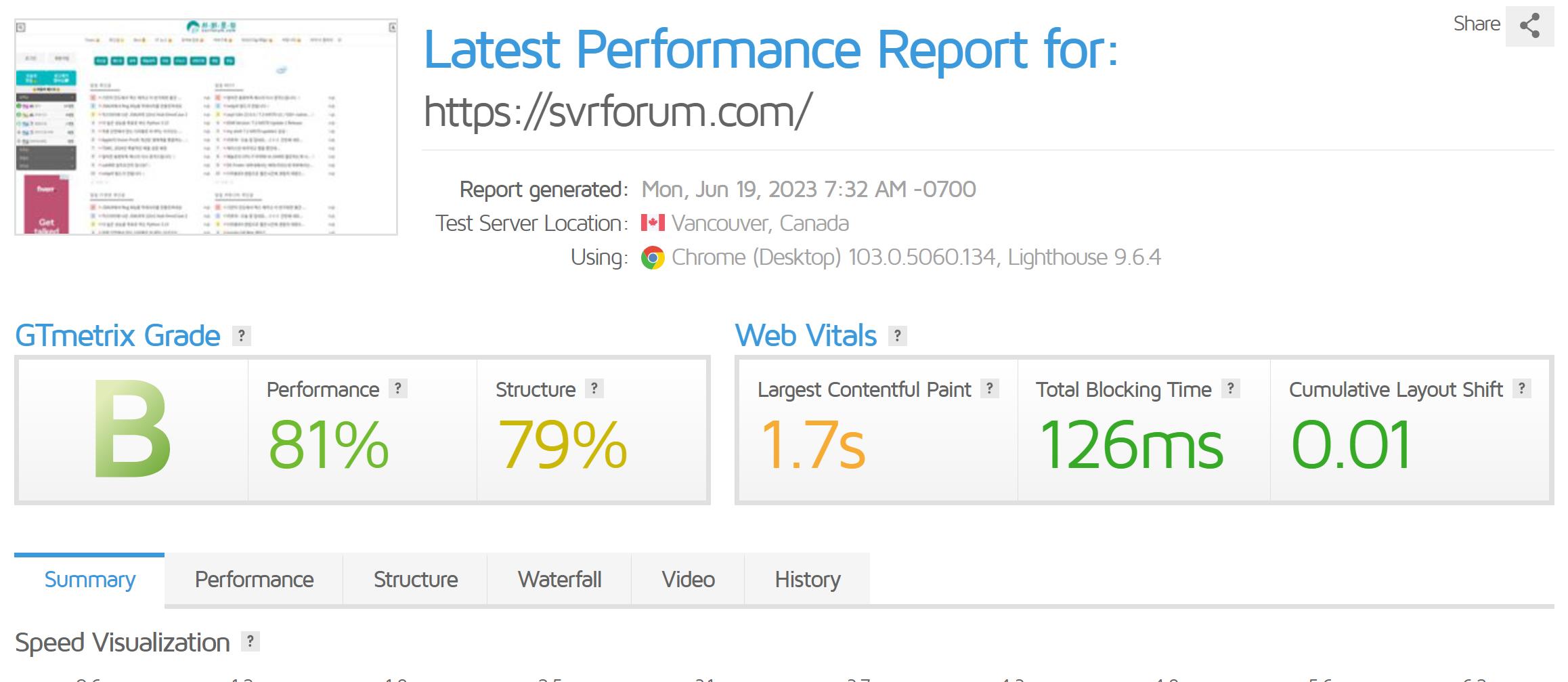
뭐 아무튼 이러한 사이트들의 속도측정을 도와주는 사이트가 바로 아래의 GTmetrix입니다.
GTmetrix 는 사이트 속도를 측정할 수 있는 훌륭한 무료 리소스입니다. PageSpeed 점수, 웹사이트를 완전히 로드하는 데 걸리는 시간, 전체 페이지 크기와 같은 유용한 측정항목에 대한 간략한 개요를 제공합니다.
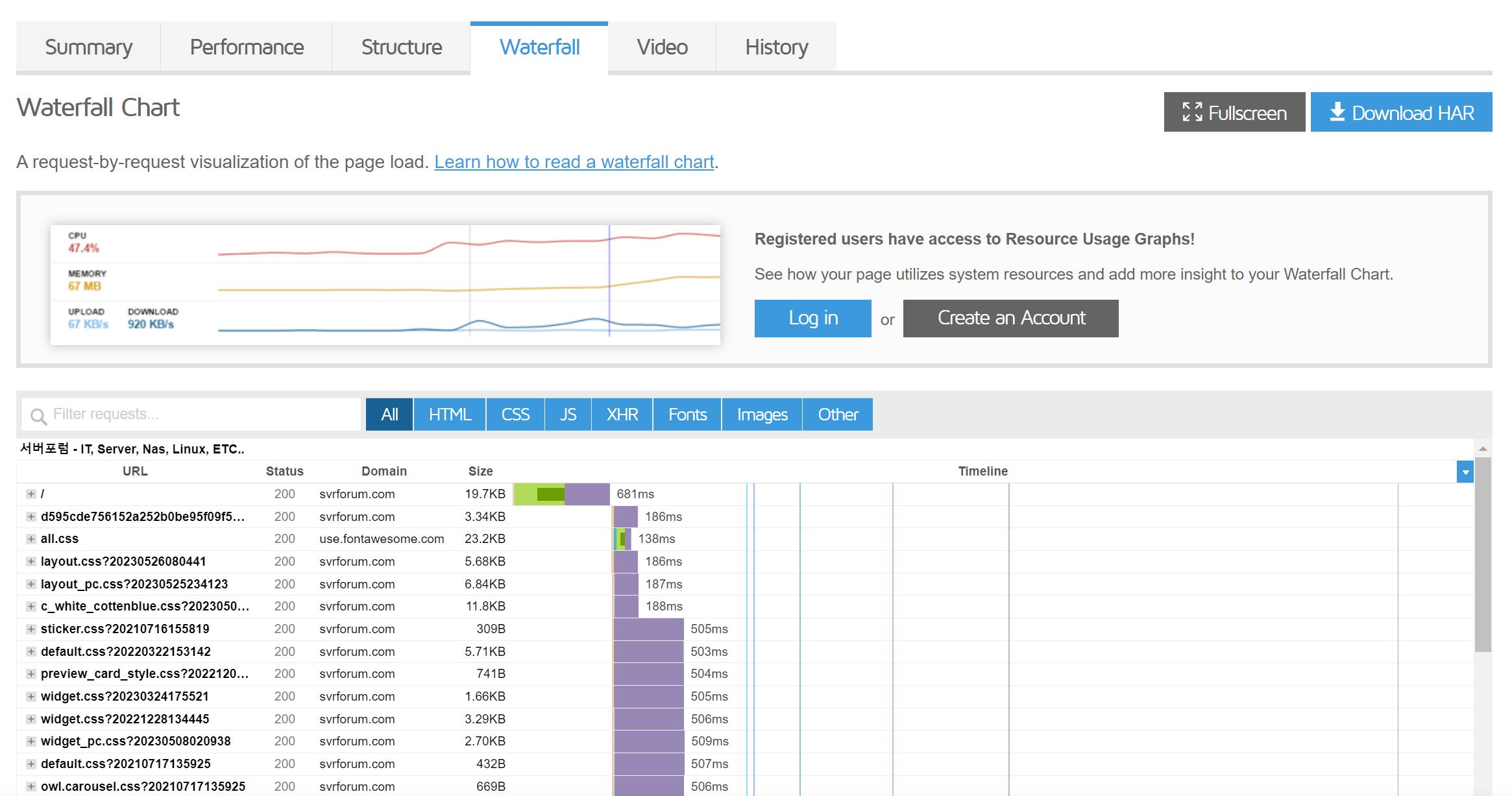
GTmetrix의 또 다른 흥미로운 보고서는 Waterfall 차트입니다. 웹 사이트의 페이지 로드에 대한 요청별 시각화를 제공합니다. 사이트에서 로드하는 모든 요소는 크기 및 타임라인과 함께 나열됩니다.
여기에서 CSS, 이미지 및 기타 미디어 요소를 볼 수 있으며 JavaScript도 볼 수 있습니다. 분석 제공업체의 스크립트를 식별하여 사이트에 어떤 페이지 가중치를 추가하는지 확인할 수 있습니다.
위 링크에 접속해서 사이트 주소를 넣으면 자동으로 분석을해줍니다.
사실 이러한 분석도 국내환경에서 테스트하는게 가장 정확도가 높지만,, 리소스 사용같은부분은 캐나다에서나 여기서나 똑같기 때문에 측정을 할 수 있습니다.

뭐 이렇게 분석을하고나면 아래처럼 사이트 퍼포먼스와 정보들이 나오게 됩니다.

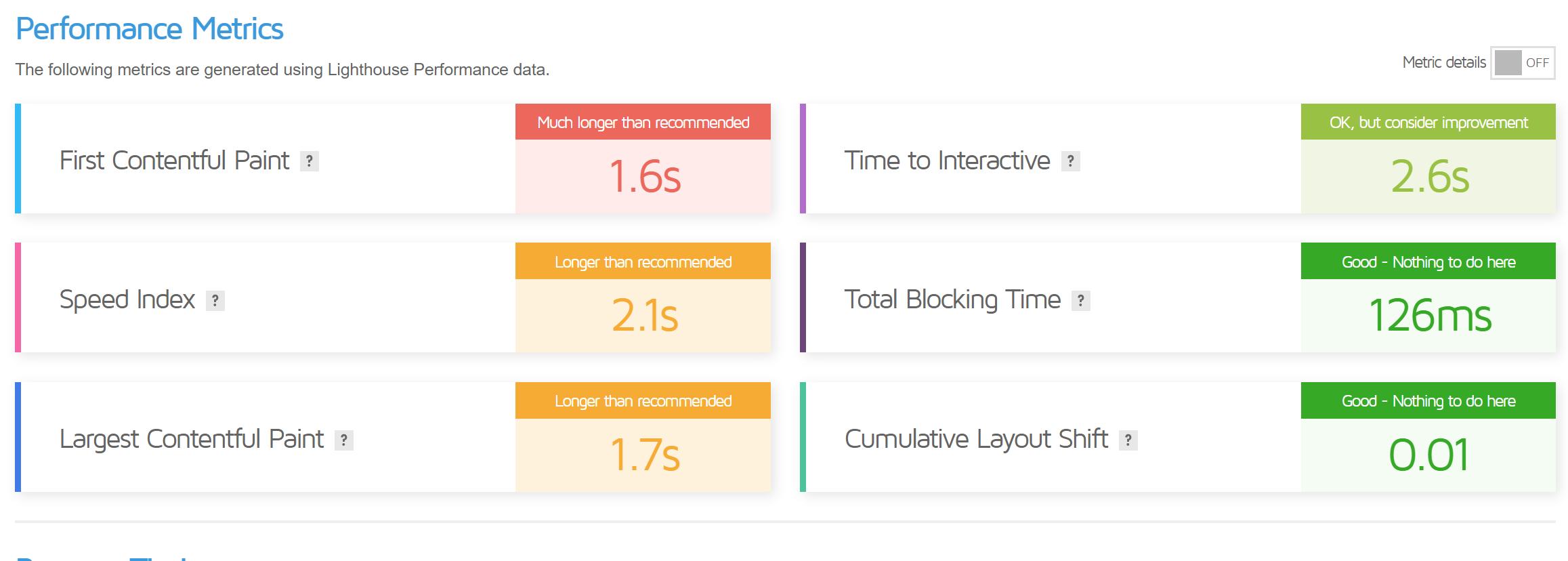
퍼포먼스에서 어떠한 항목들이 나오는지 분석할 수 있고 개선할 수 있는 지점을 찾으면 좋습니다만,,
사실 제 환경에서 개선할 수 있는부분은 크지는않습니다.

그리고 워터풀 차트를 지원해서 웹사이트 호출시 다운로드되는 리소스를 확인할 수 있는데

어떠한 css,js가 사이트를 로딩하는데 오래걸리는지 확인할 수 있습니다.

이러한점들을 좀더 분석해서 쾌적한 환경을 만들어보도록 하겠습니다
홧팅…!!