안녕하세요. 달소입니다.
앞서 소개드린 블로그/CMS 플랫폼인 WordPress를 도커로 구축하는 방법입니다.
홈서버에서 블로그를 운영할때 가장 첫 순위로 구성했던 기억이 새록새록나네요 ㅎ.
예전에는 nginx + php + mariadb를 서버에 하나하나 설치한뒤 셋팅했지만 지금은 도커로 손쉽게 구축하니
나만의 티스토리, 나만의 블로그를 운영하시는 분들이라면 한번 설치해보시면 좋은 경험입니다.
제 가이드는 모두 Reverse Proxy 뒤에서 구동되는데 이유는 사이트마다 80/443 포트를 할당해서 사이트를 운영하는것보다 효율적이며 여러 서비스 관리를 위해서 입니다.
++오랜만에 구축해봤는데,, 예전에 추가설정이 필요했던것들도 안해도 되고 엄청 쉬워졌네요…
설치환경
Ubuntu 22.04 LTS
docker / docker-compose
wordpress용 도메인 구성 (wp-test.dalso.org)
NPM 구성
도메인 구성하기
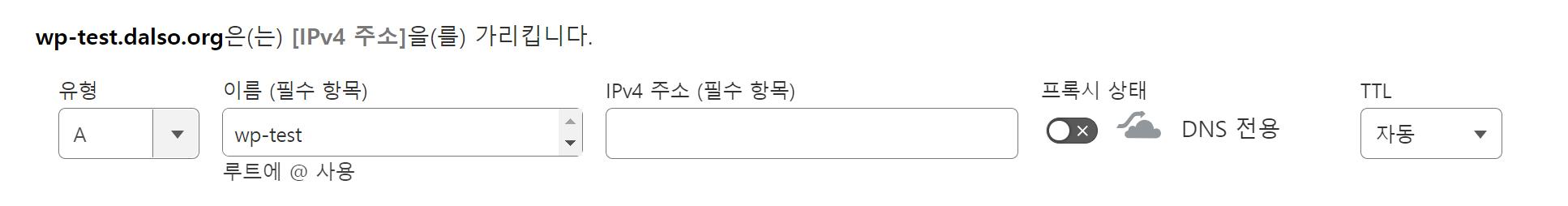
서비스를 위해 도메인이 필요합니다. (duckdns가능)
저같은경우 cloudflare를 사용하고있습니다.
IPv4 주소에는 사용하시는 공인 IP의 주소를 적어주시면됩니다.

워드프레스 컨테이너 생성하기
도커를 구동할 폴더를 생성한뒤 docker-compose.yml 파일을 만들어줍니다.
여기서 wordpress와 DB를 한번에 구동합니다.
mkdir -p /data/wordpress
cd /data/wordpress
vi docker-compose.yml
컨테이너 내용에서 수정할 부분은 DB정보정도 입니다.
버전은 latest부분을 입맛에 맞게 수정해주시면됩니다.(mysql 이나 mariadb나 아무거나..)
version: '3.1'
services:
wordpress:
image: wordpress:latest
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- ./data:/var/www/html
db:
image: mysql:8.0
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- ./db:/var/lib/mysql
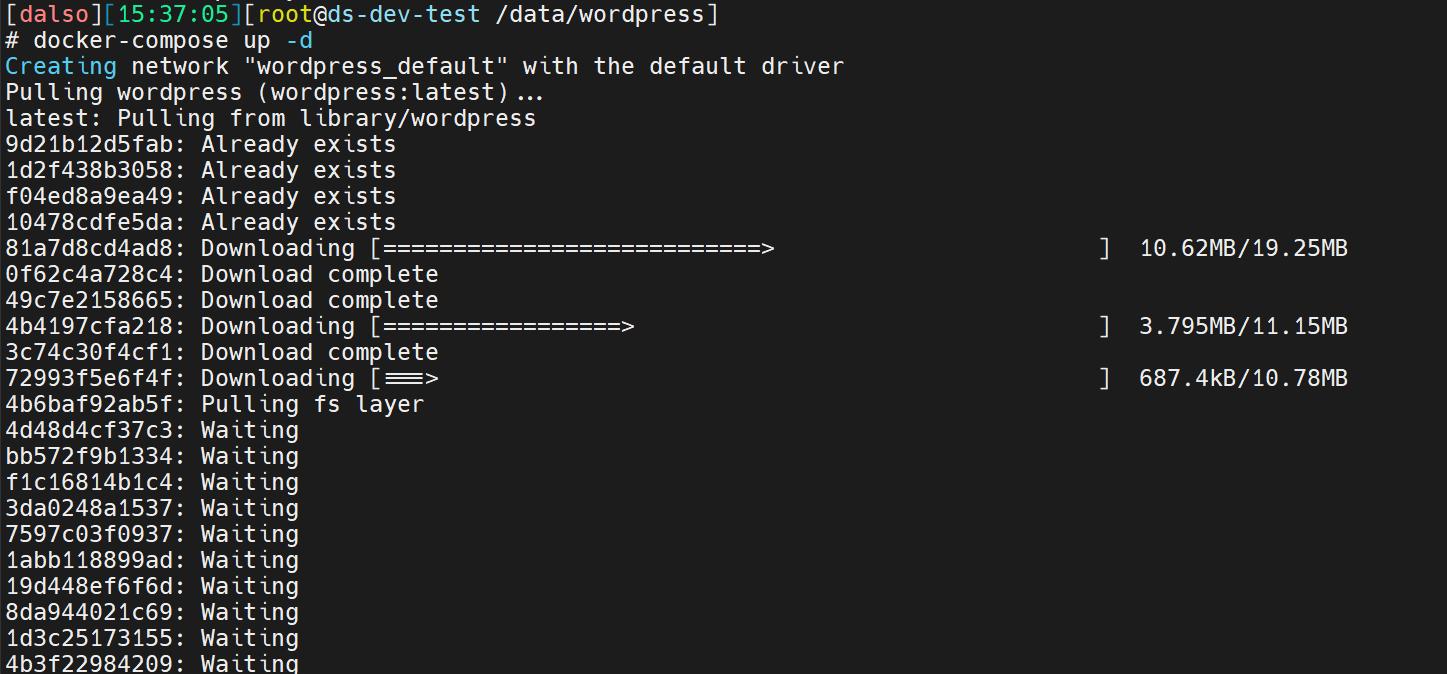
docker-compose up -d 로 컨테이너를 실행시켜줍니다.

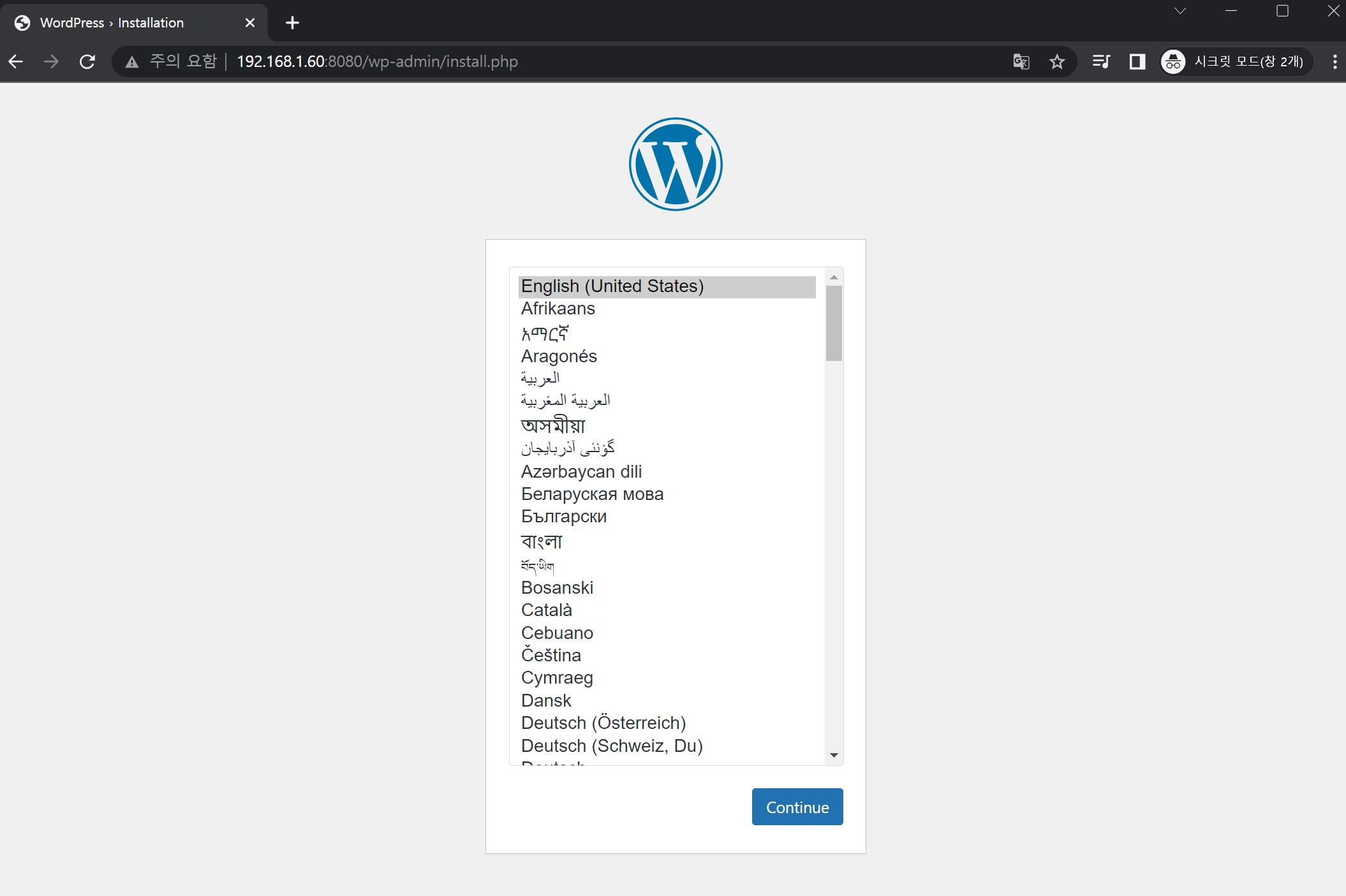
컨테이너가 생성되면 ip:8080 포트로 접속해주시면 됩니다.

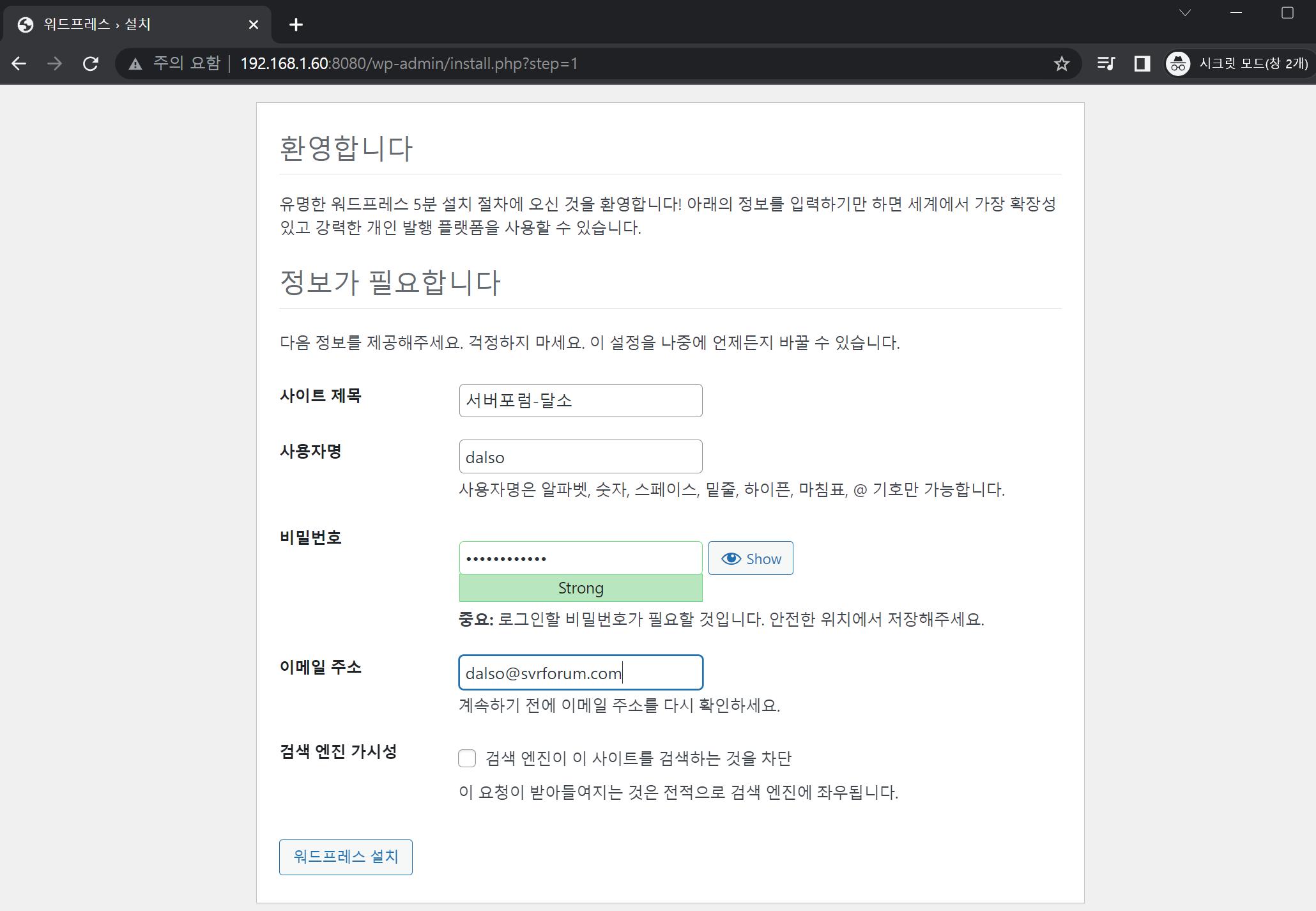
DB정보를 연동할 필요없이 바로 사이트 정보로 갑니다.

설치가 이렇게 됐으면 도메인과의 연동을 진행해야합니다.

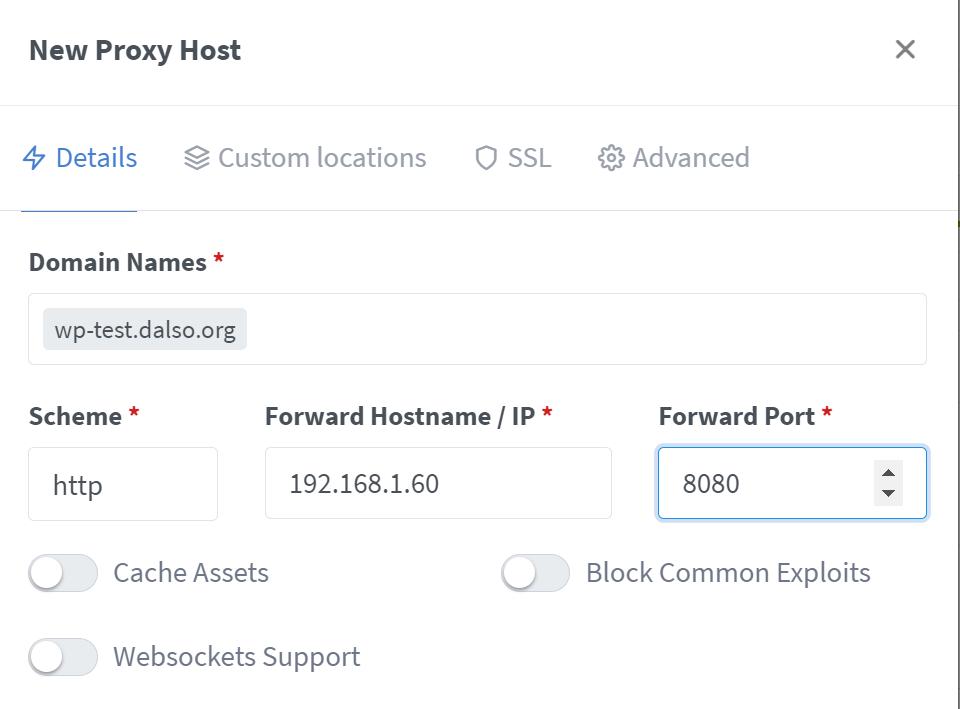
NPM 설정 및 도메인 연동하기
도메인 : wp-test.dalso.org
내부 테스트 서버 : 192.168.1.60
워드프레스 포트 : 8080

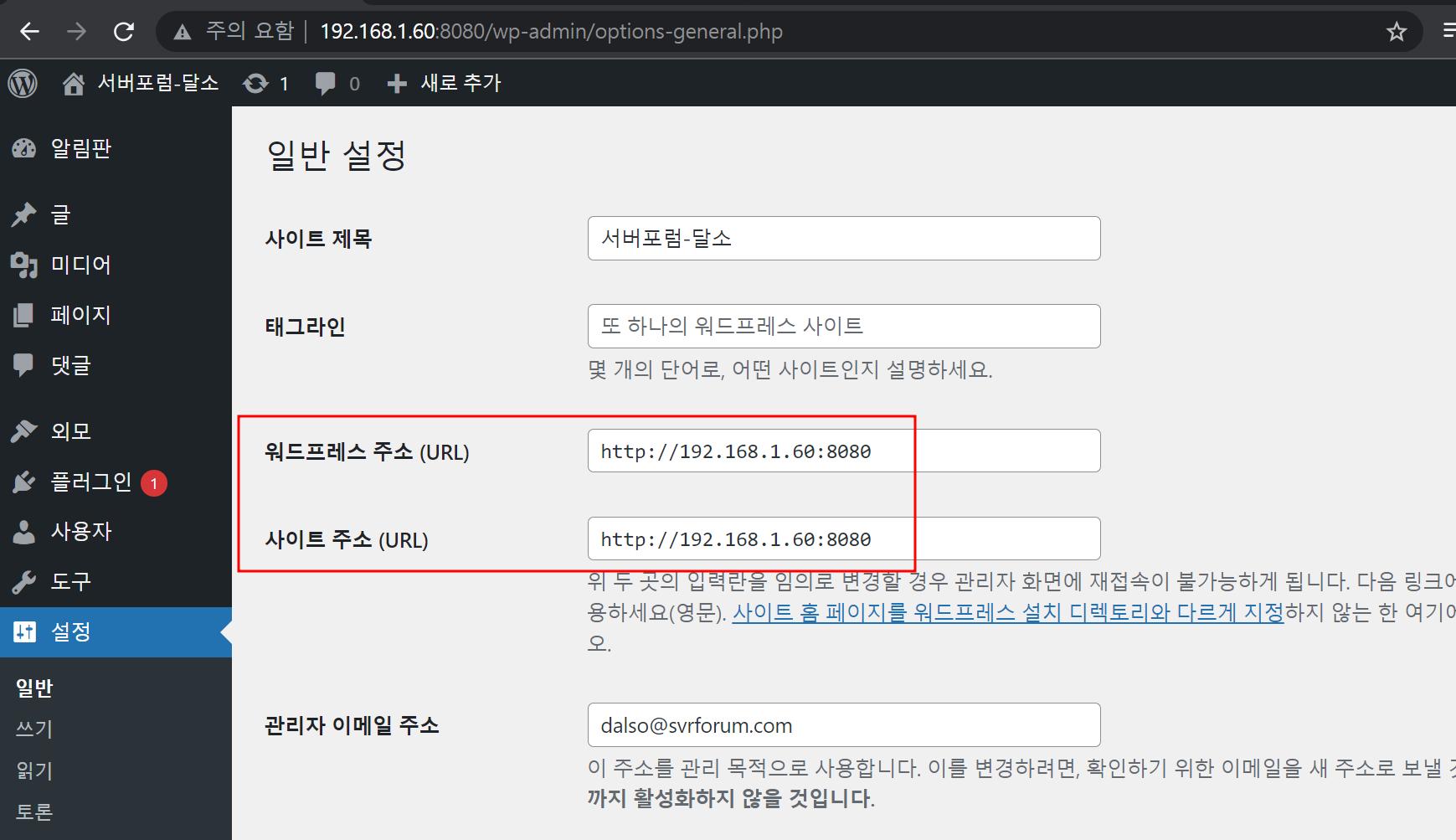
그리고 wp-admin 페이지로 가서 도메인설정을 추가로 진행해줘야합니다.
설정 -> 일반 -> 워드프레스/사이트 주소에 도메인정보으로 변경해주세요.

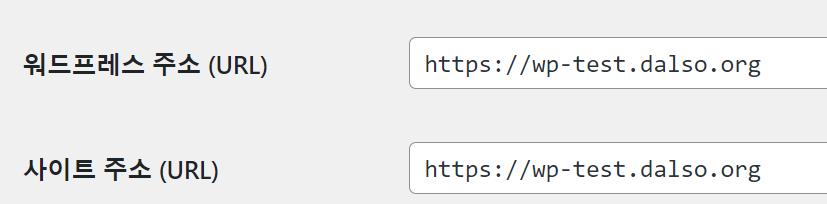
변경 후

변경하게되면 ip로 접속한건 팅기는데 도메인으로 접속해주시면 됩니다.

예전에는 설정 이것저것 많이 필요했는데,, 엄청 쉬워졌네요.. 이제 블로깅하시면됩니다!
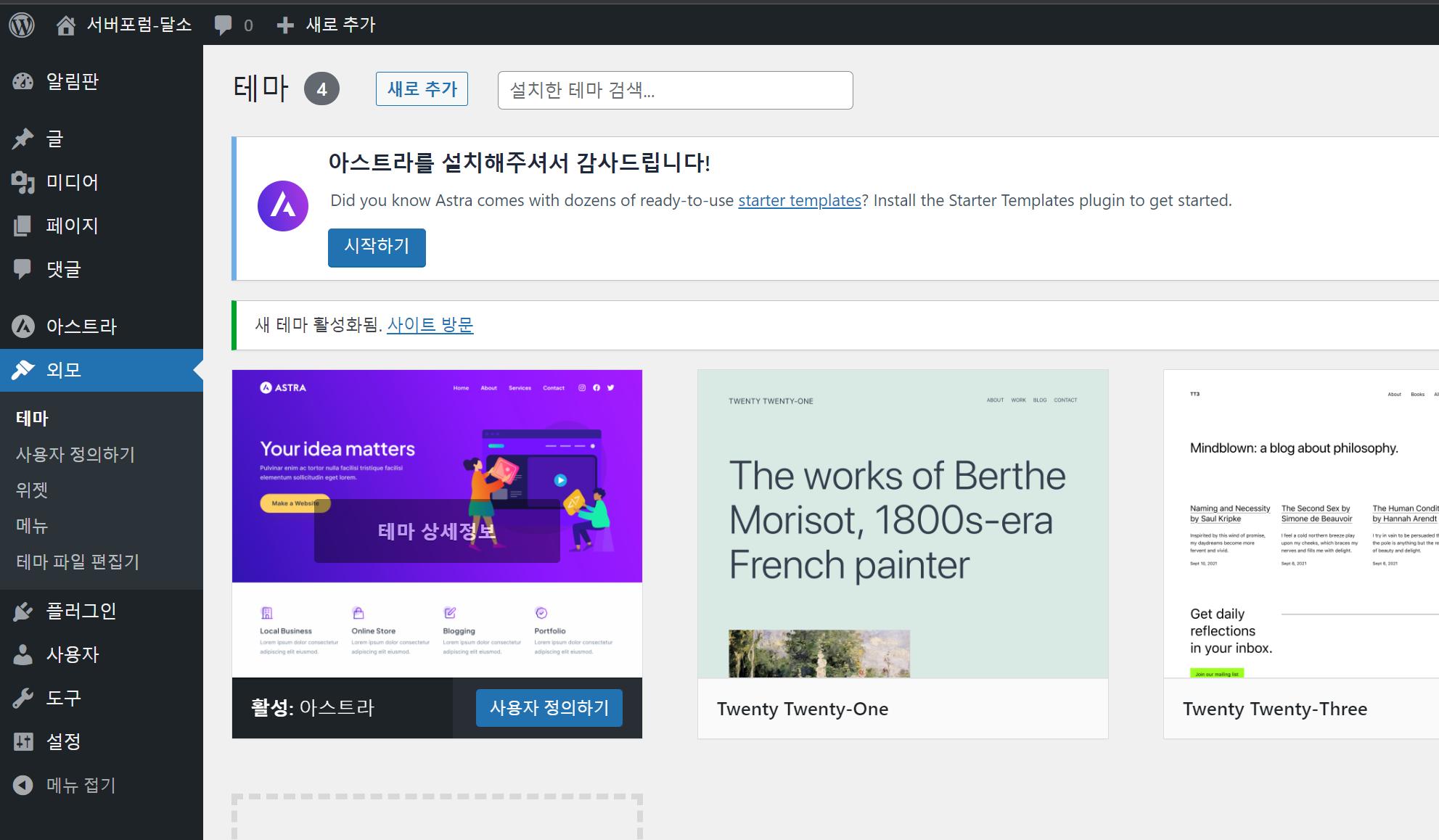
워드프레스의 장점은 테마 변경이 쉽다는점..

커스텀이 많이필요하긴하지만 한번 해놓으면 아주 편합니다~