안녕하세요. 달소입니다.
오늘 구축해볼 프로젝트는 이전에도 소개해드렸던 오픈소스 인증프로젝트인 authentik 입니다.
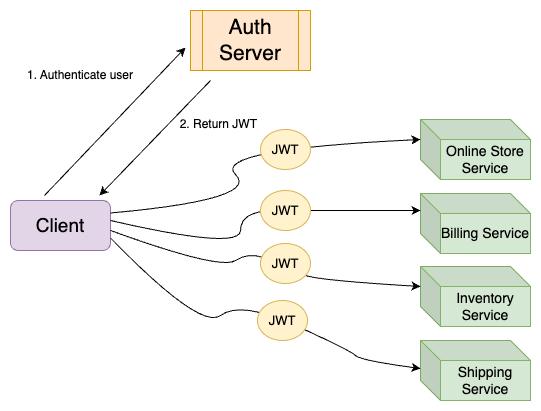
간단하게 소개해드리자면 특정페이지를 진입할때 인증서버/페이지를 거쳐서 인증을 거치게 한뒤에 진행하고자하는 페이지로 접속시켜주는 것이라고 보시면됩니다.

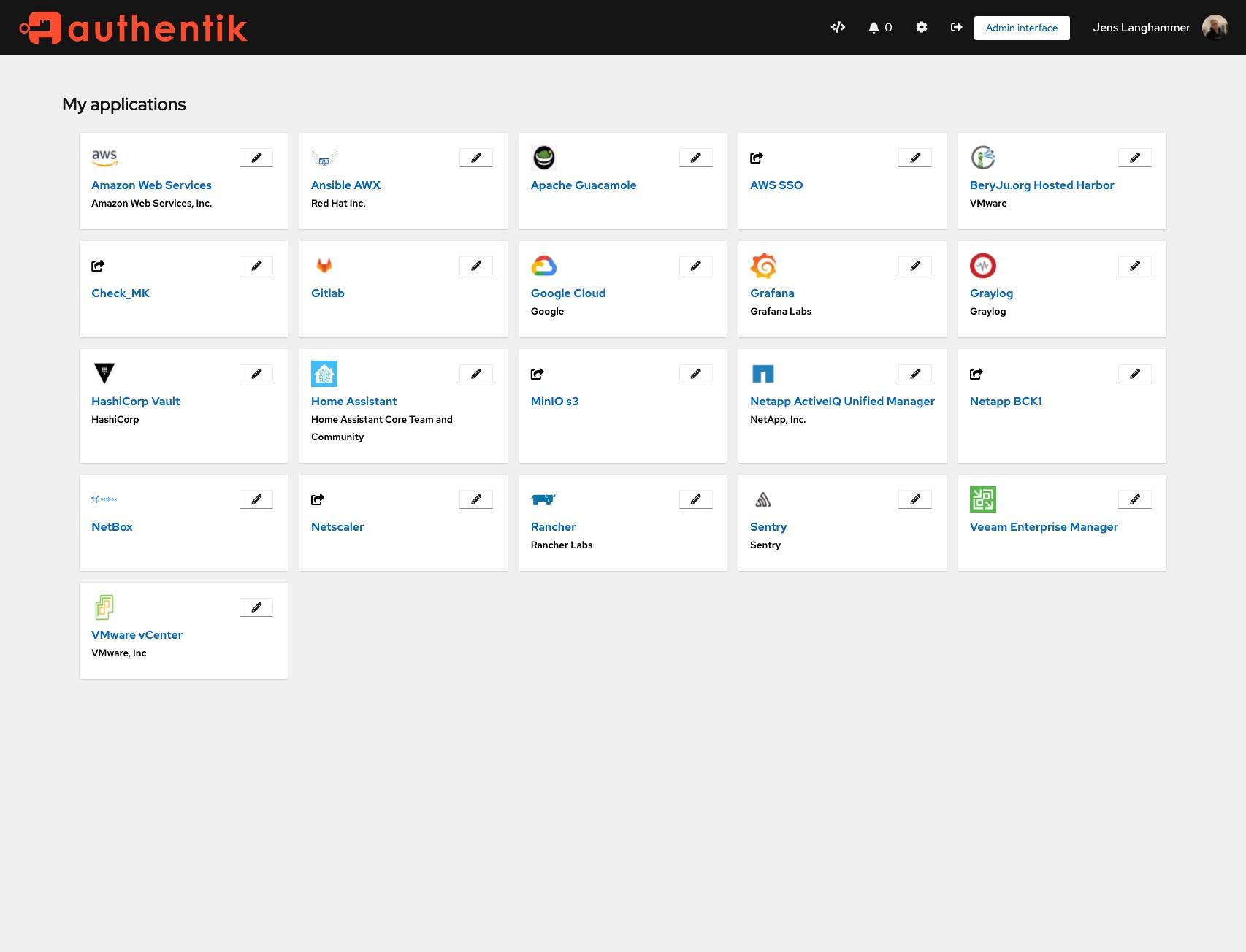
Authlia와 거의 유사하지만 관리콘솔이 깔끔하고 좀더 확장 가능한 부분이 많아서 셋팅해봤는데 처음 셋팅하는 정도만 이해하시면 확장은 매우 쉬운편인것같습니다.
여기서는 간단하게 Authentik을 소개해드리고 설치, 그리고 테스트 어플리케이션 등록까지 진행해보았으니 한번 도전해보세요~

Authentik은 유연성과 다양성을 강조하는 오픈 소스 ID 공급자입니다. 새로운 프로토콜을 지원하기 위해 기존 환경에 원활하게 통합될 수 있습니다. Authentik은 가입, 복구 및 기타 유사한 기능을 응용 프로그램에 구현하여 처리하는 번거로움을 덜어주는 훌륭한 솔루션이기도 합니다.


Ubuntu 22.04 에서 docker-compose로 구축하기
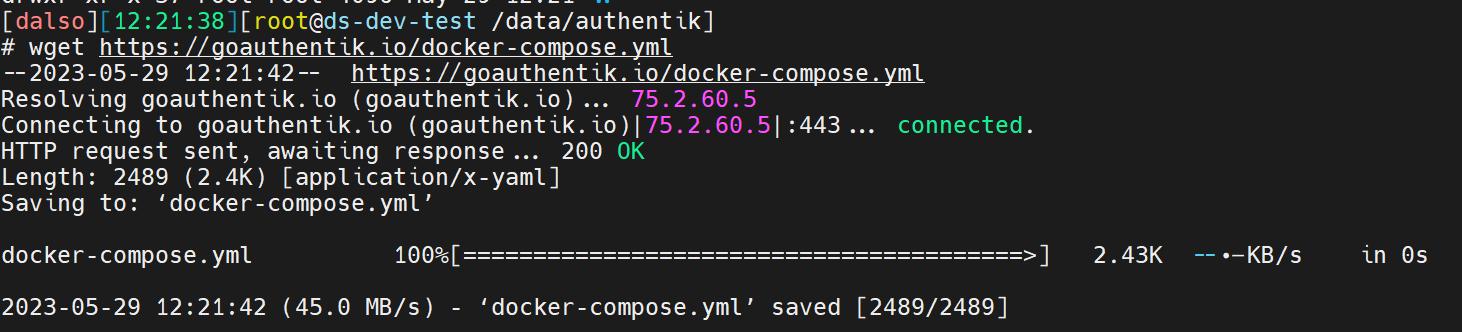
docker-compose 파일 다운로드하기.
wget https://goauthentik.io/docker-compose.yml

암호화키 생성을 도와줄 패키지를 설치합니다.
sudo apt-get install -y pwgen
그런 다음 다음 명령을 실행하여 비밀번호와 비밀 키를 생성하고 파일에 씁니다 .env.
echo “PG_PASS=$(pwgen -s 40 1)” >> .env
echo “AUTHENTIK_SECRET_KEY=$(pwgen -s 50 1)” >> .env
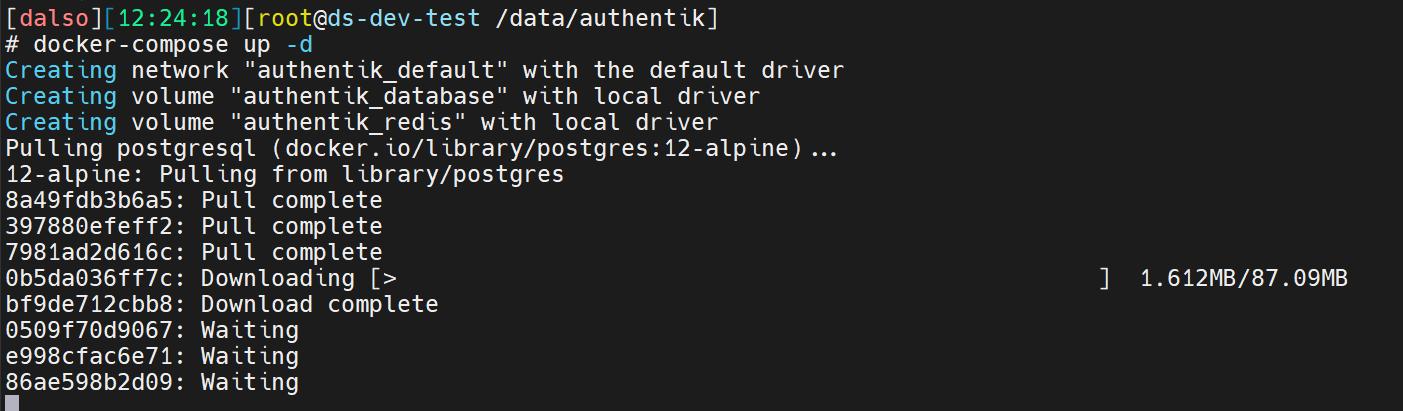
그리고 docker-compose up -d 명령어로 컨테이너를 실행합니다.

기본적으로 authentik은 포트 9000(HTTP) 및 포트 9443(HTTPS)에서 연결할 수 있습니다
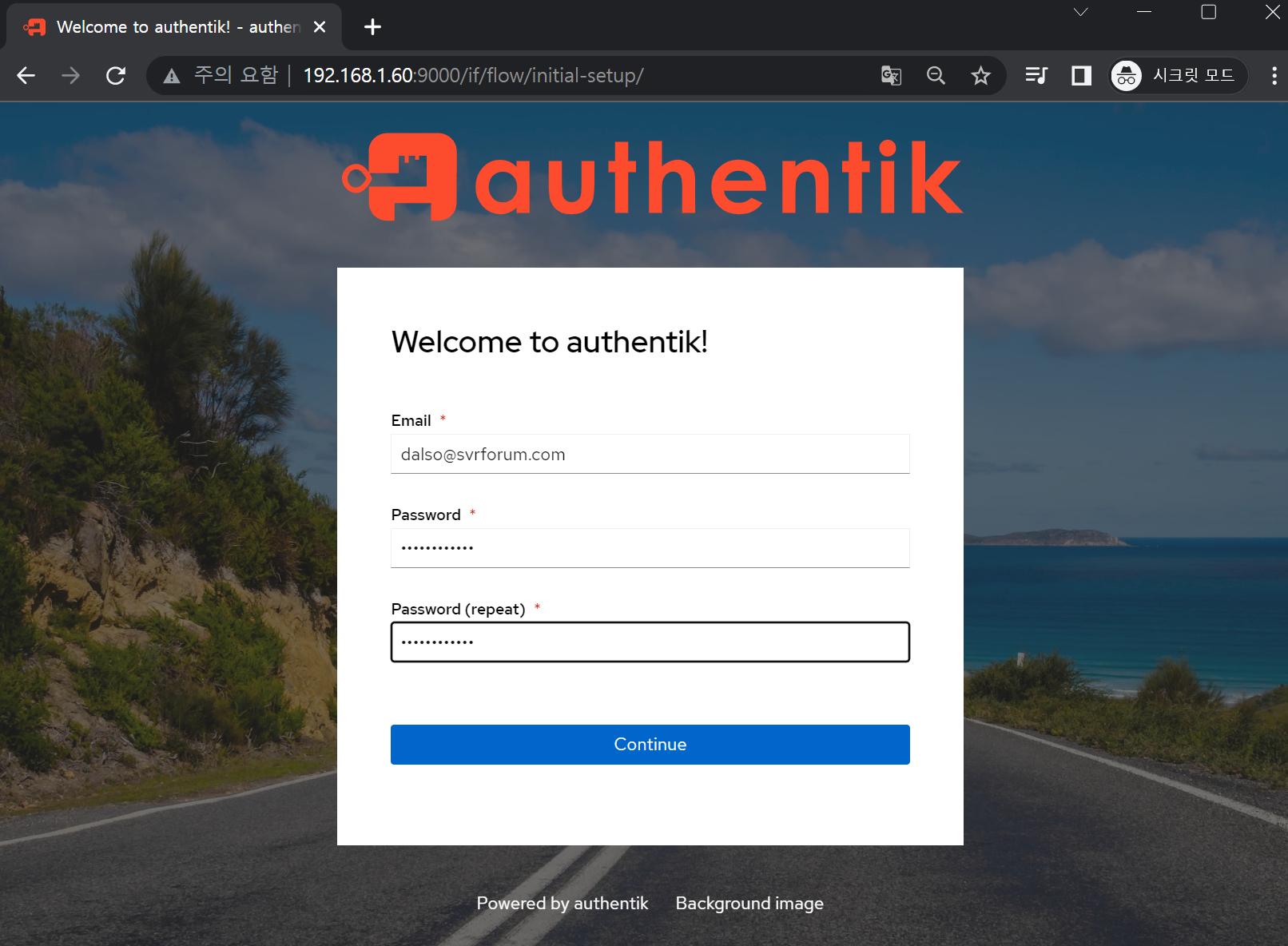
컨테이너가 모두 생성되면 9000번포트로 접속해주세요.
http://<your server’s IP or hostname>:9000/if/flow/initial-setup/

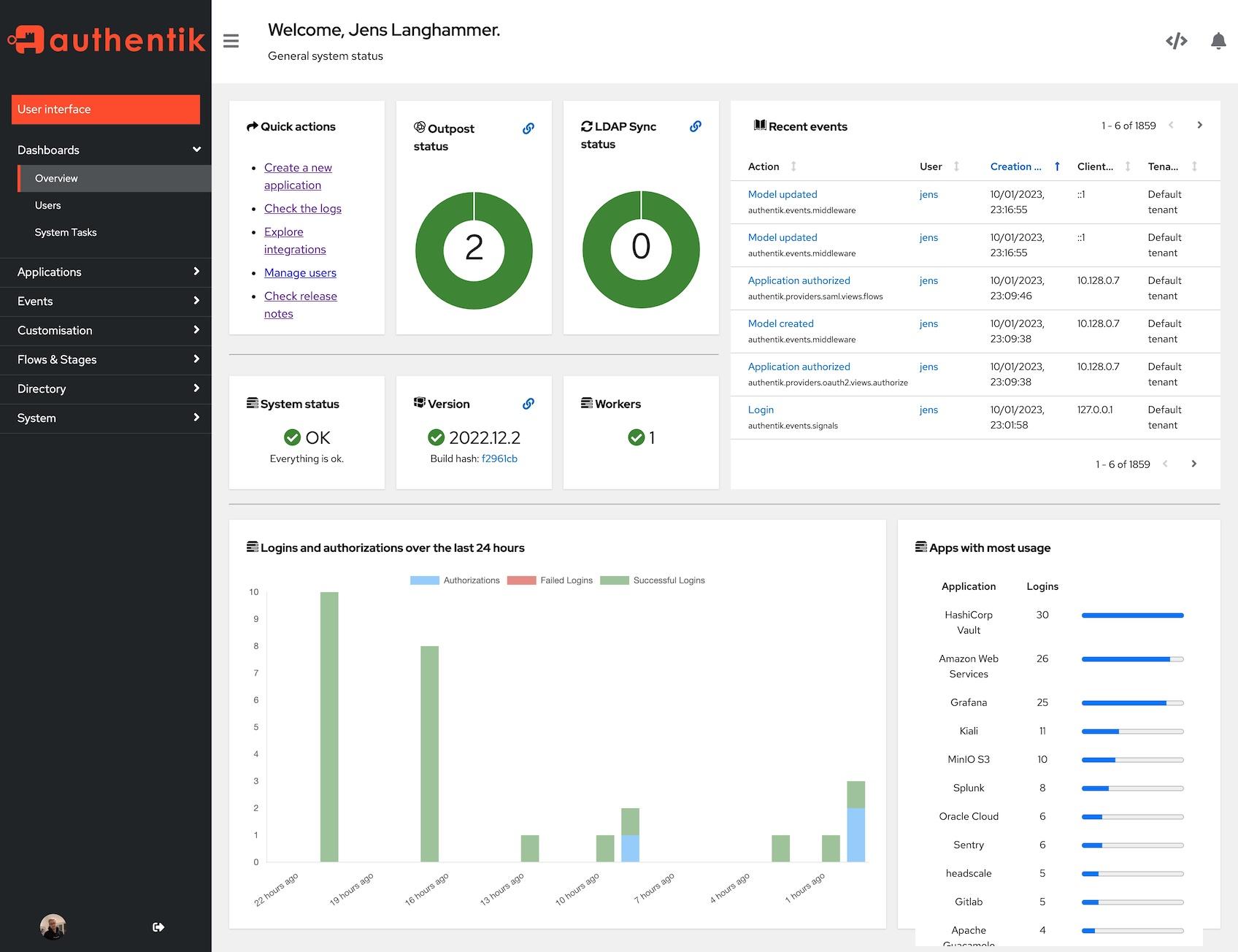
일단 기본적인 구성은 완료됐습니다!

사실 이것만하려면 구성을 한 의미가 없죠
저희가 실제 사용하고있는 환경에 대해서 추가적인 구성을 해주겠습니다.
이전에 caddy로 전환을 말씀드렸지만,, 라이브중인 NPM환경에 구성해보겠습니다.
제대로된 사용을 위해서는 NPM 뒷단에 authentik에 도메인을 부여해주겠습니다.
먼저 cloudflare에 도메인을 추가해줍니다.

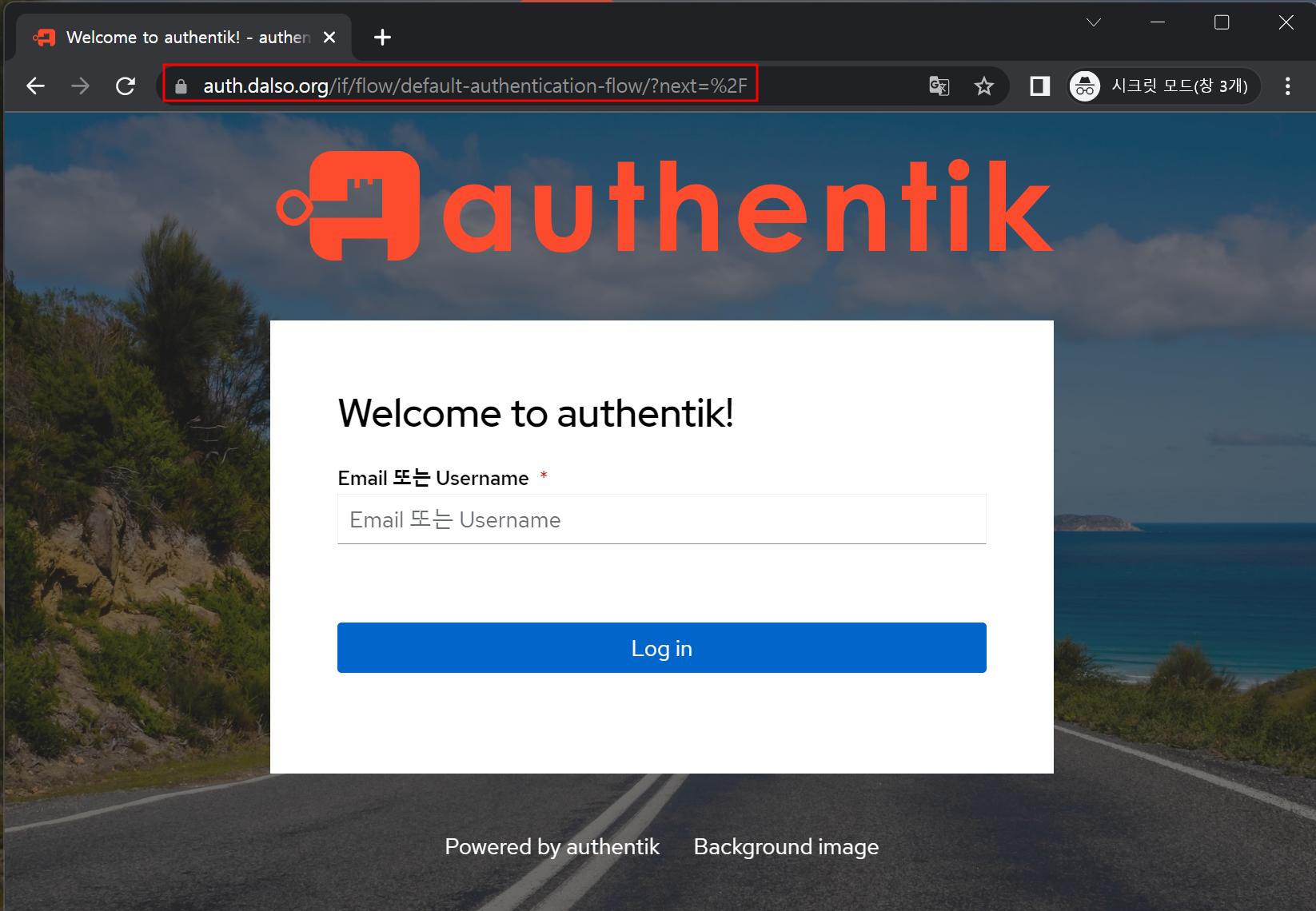
도메인으로 접속하면 아래처럼 잘나옵니다~
auth.dalso.org

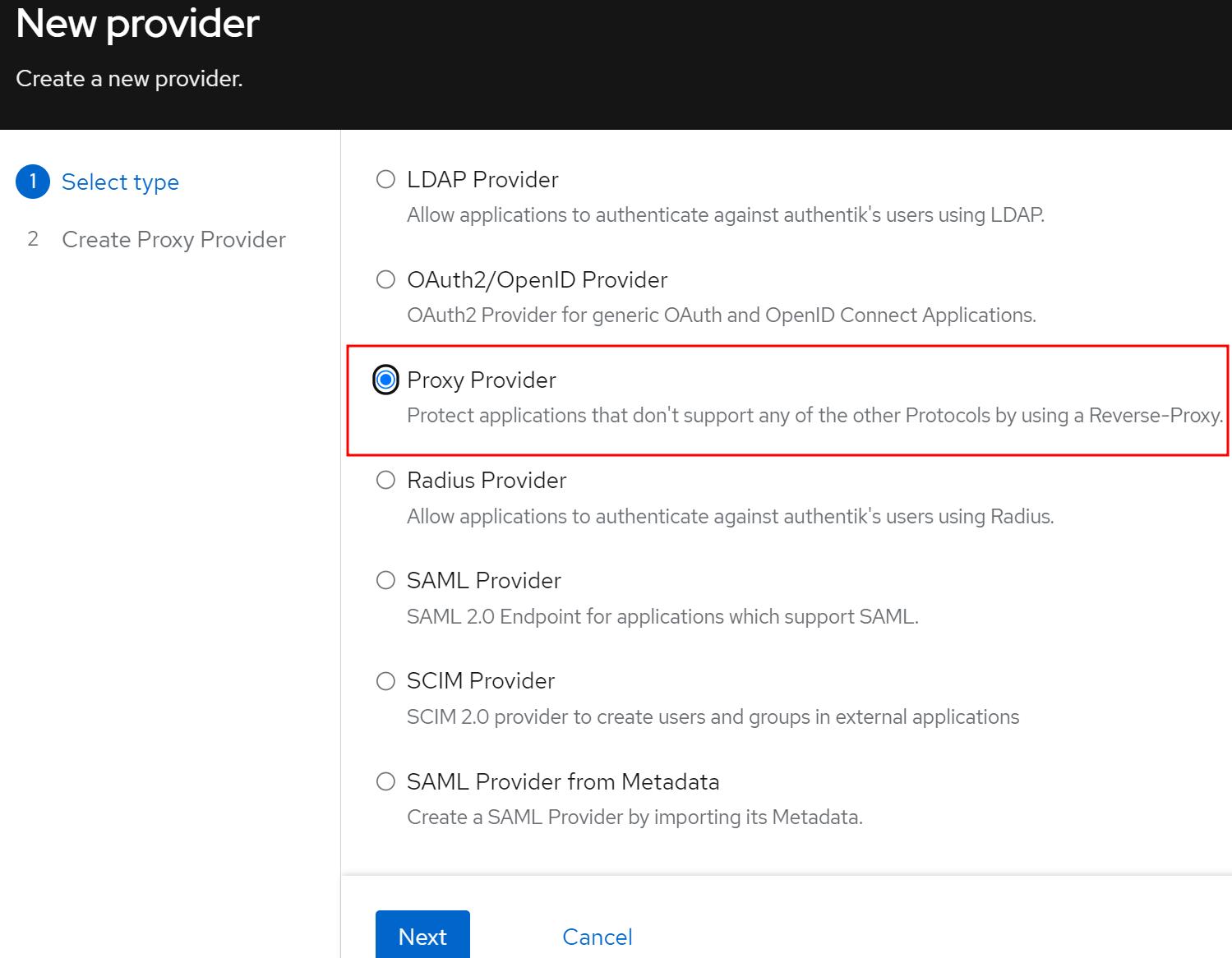
어플리케이션 연결하기.
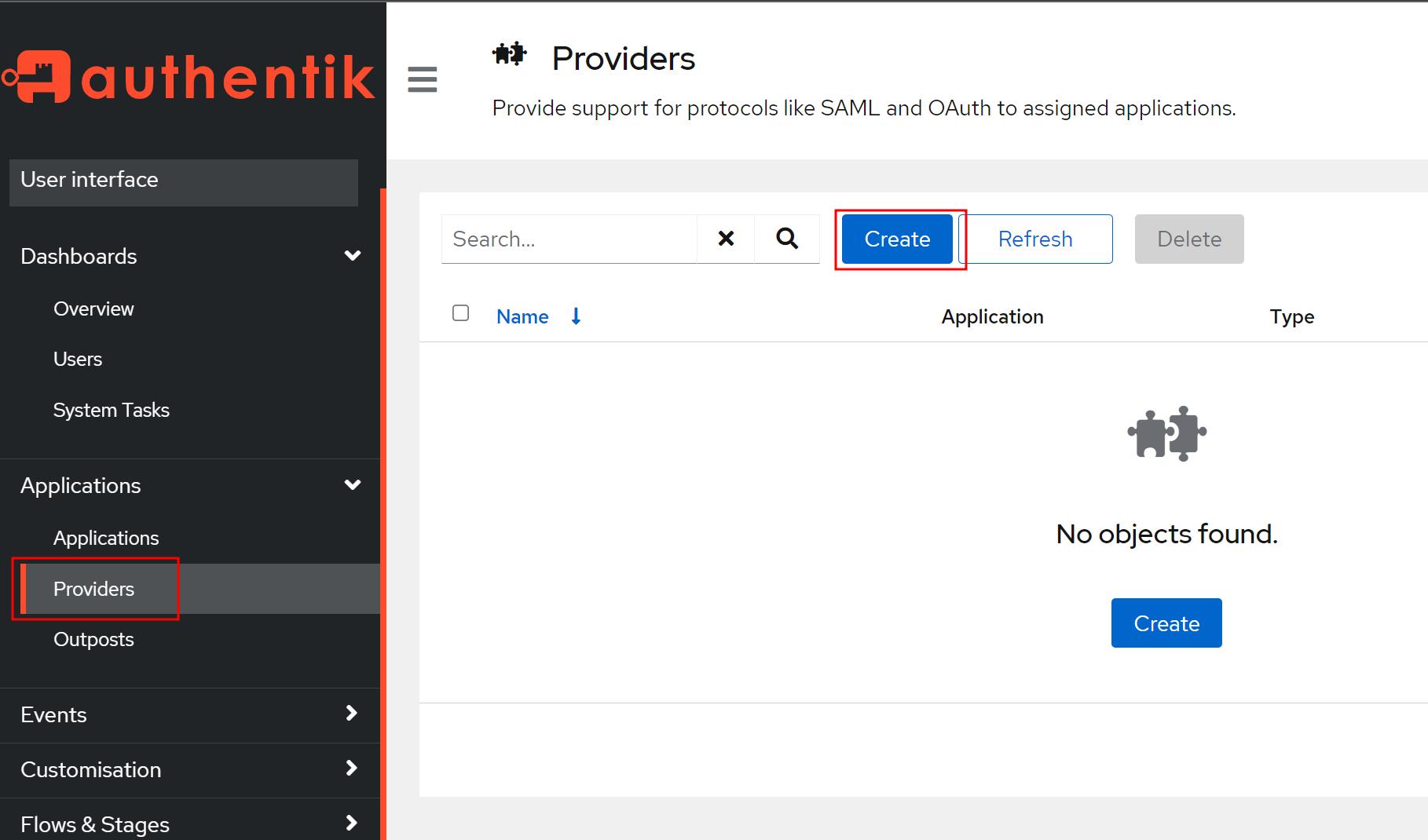
이제 로그인 후 우측 상단에 어드민 패널로 진입해줍니다.



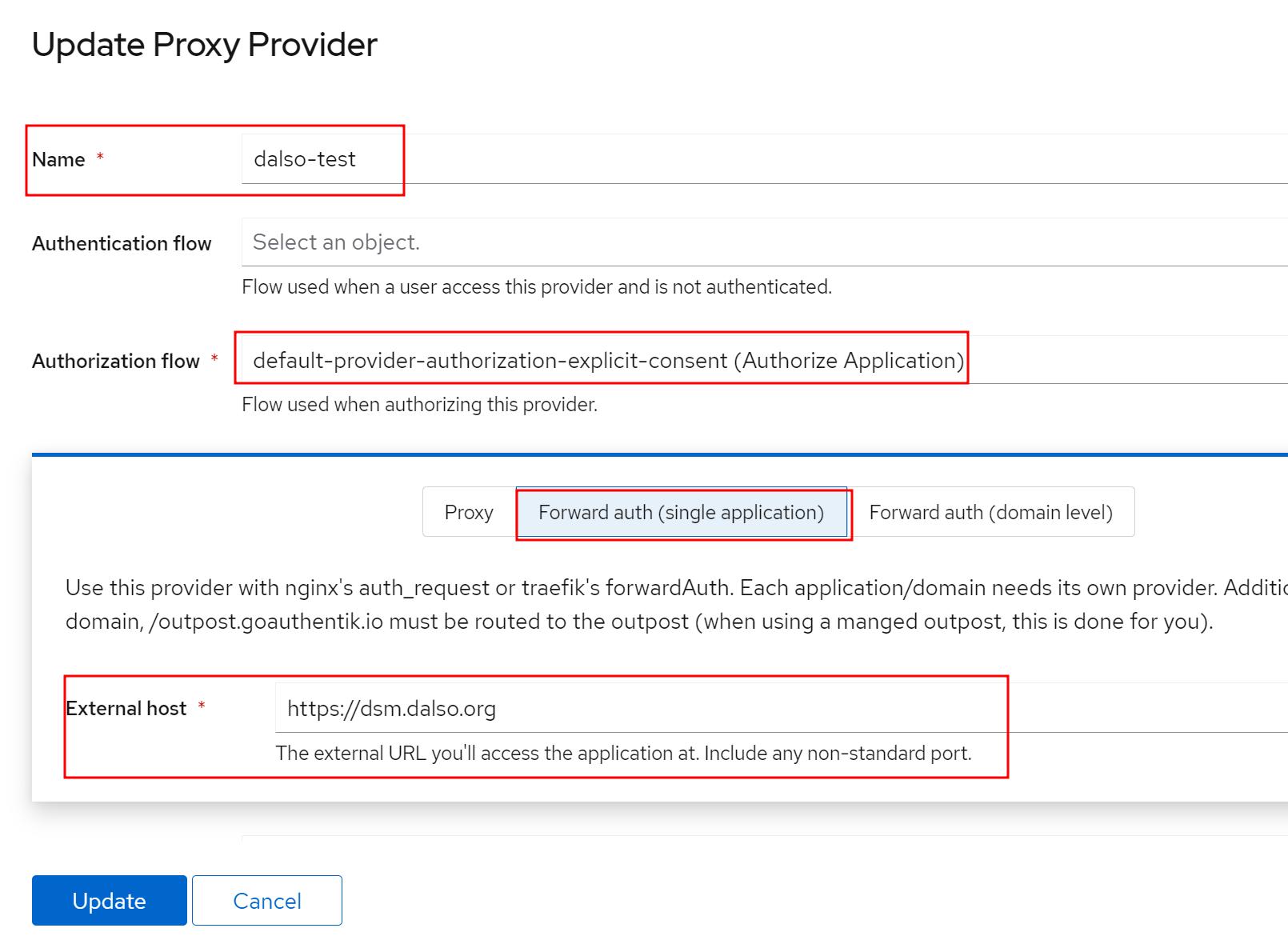
동일하게 작성해주시면 되는데 external host는 authentik을 적용할 도메인입니다.

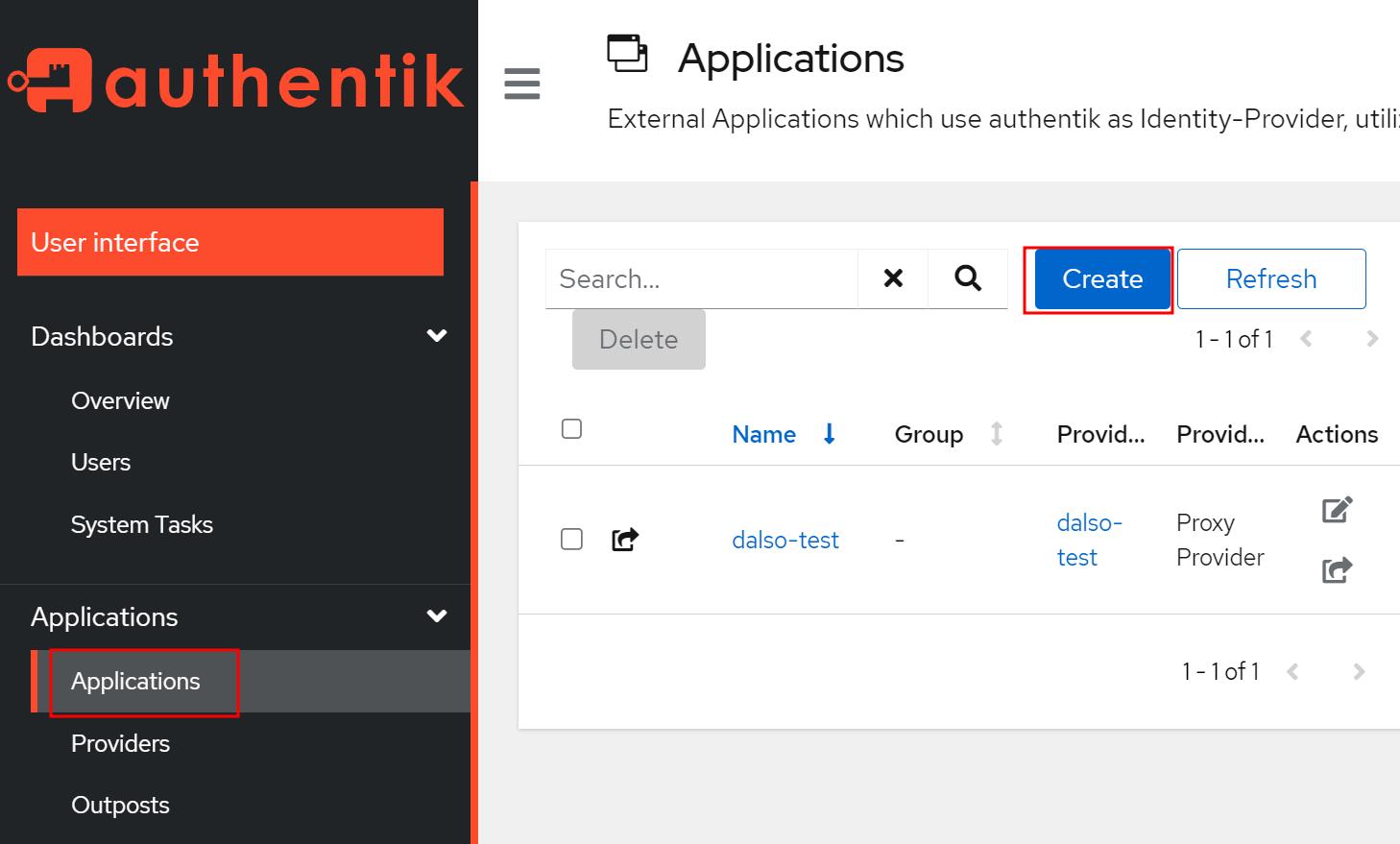
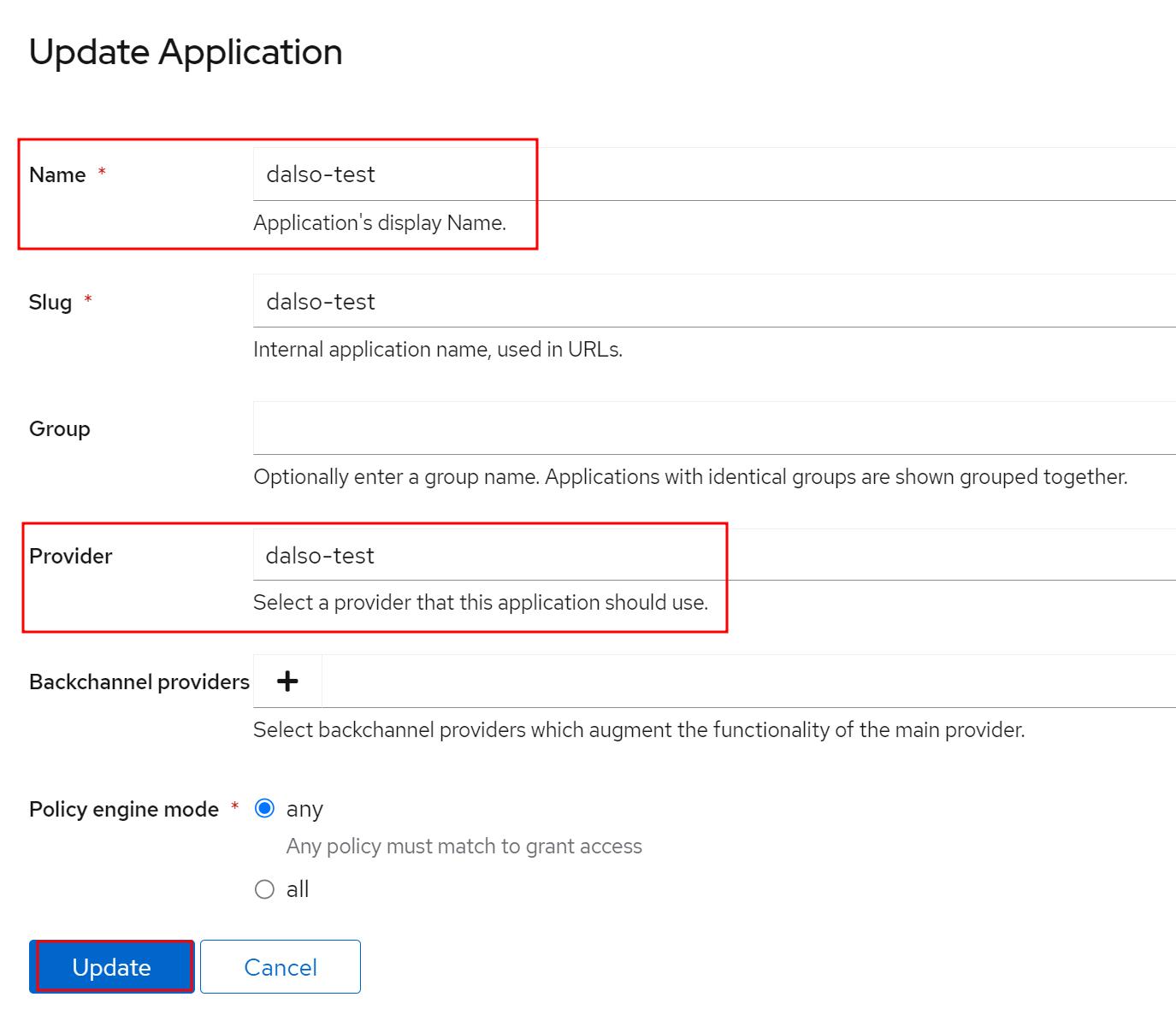
이제 Application입니다.

Provider만 방금생성해놓은걸로 지정해주세요.

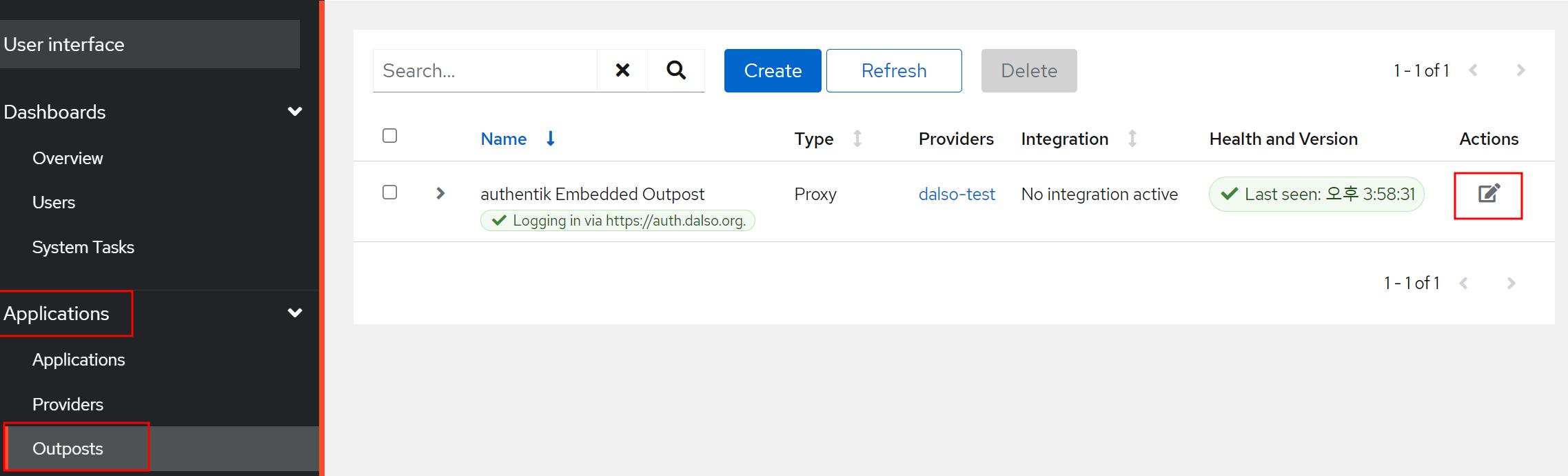
마지막으로 Outpost입니다.
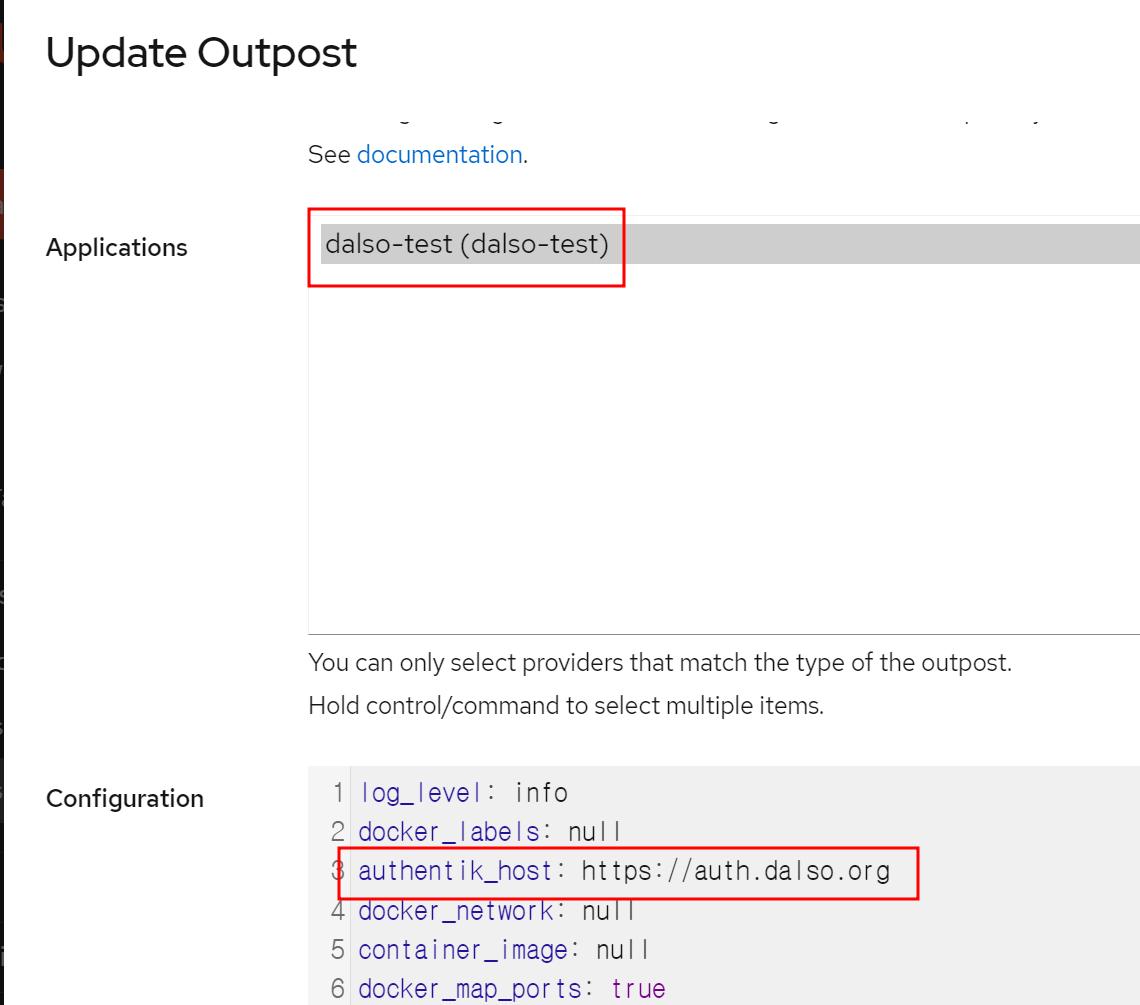
기본으로 하나가 만들어져있어서 수정해주시면됩니다.

어플리케이션을 체크해주시고 아래 authentik_host에 인증도메인을 넣어주시면됩니다.

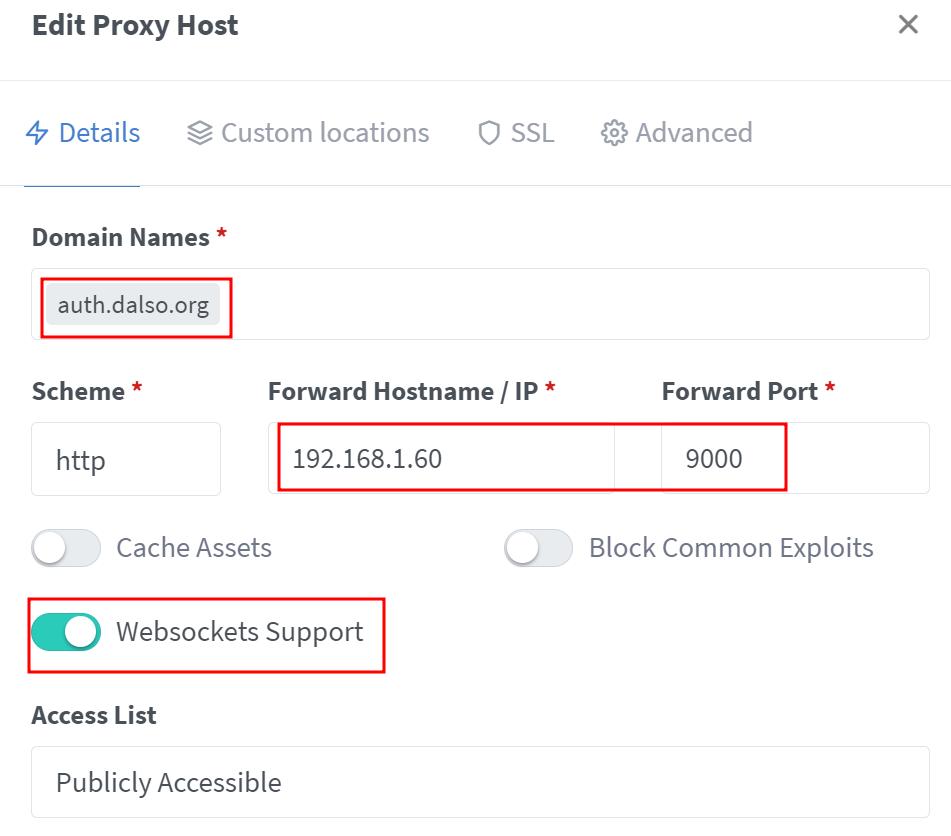
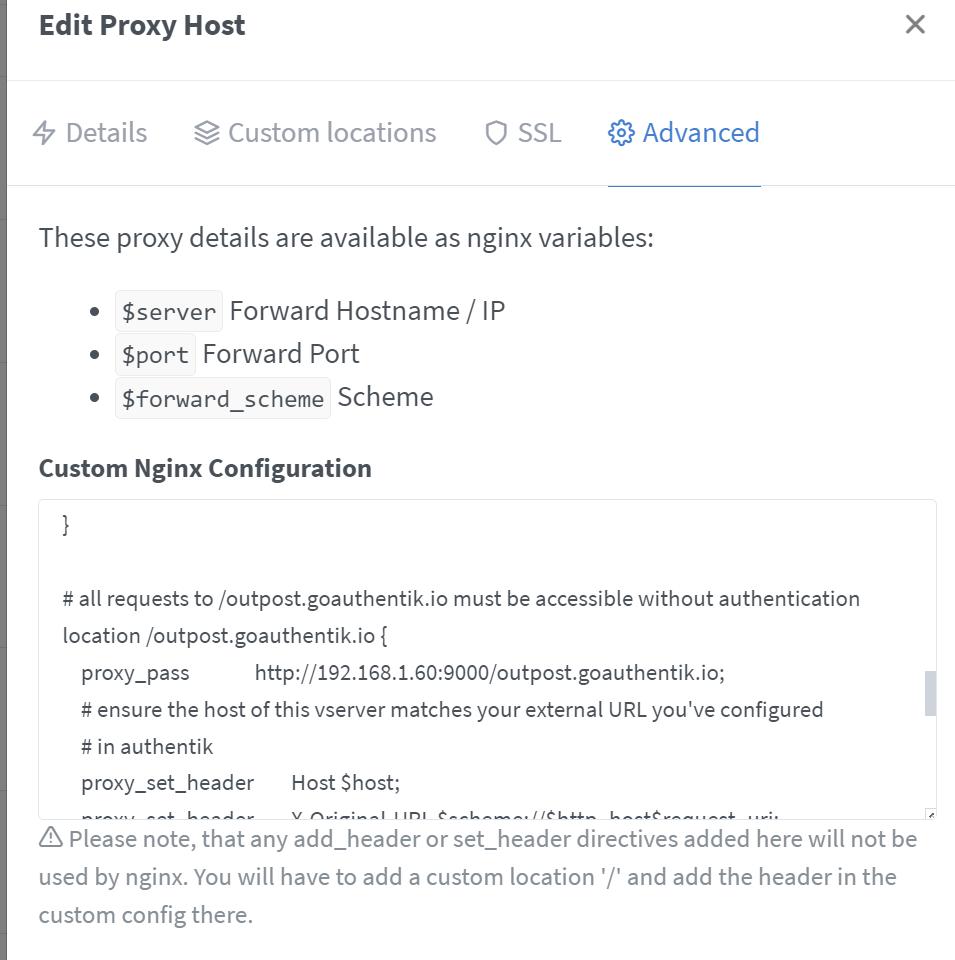
이제 NPM에서 호스트에 설정을해줄차례입니다.
NPM 서버에 로그인하고 애플리케이션 프록시 항목을 편집합니다.

아래 proxy_pass http://auth.example.com/outpost.goauthentik.io; 항목을 아래처럼 구동중인 호스트:포트로 수정만해주시고 저장해주시면됩니다
proxy_pass http://192.168.1.60:9000/outpost.goauthentik.io;
# Increase buffer size for large headers
# This is needed only if you get 'upstream sent too big header while reading response
# header from upstream' error when trying to access an application protected by goauthentik
proxy_buffers 8 16k;
proxy_buffer_size 32k;
location / {
# Put your proxy_pass to your application here
proxy_pass $forward_scheme://$server:$port;
# authentik-specific config
auth_request /outpost.goauthentik.io/auth/nginx;
error_page 401 = @goauthentik_proxy_signin;
auth_request_set $auth_cookie $upstream_http_set_cookie;
add_header Set-Cookie $auth_cookie;
# translate headers from the outposts back to the actual upstream
auth_request_set $authentik_username $upstream_http_x_authentik_username;
auth_request_set $authentik_groups $upstream_http_x_authentik_groups;
auth_request_set $authentik_email $upstream_http_x_authentik_email;
auth_request_set $authentik_name $upstream_http_x_authentik_name;
auth_request_set $authentik_uid $upstream_http_x_authentik_uid;
proxy_set_header X-authentik-username $authentik_username;
proxy_set_header X-authentik-groups $authentik_groups;
proxy_set_header X-authentik-email $authentik_email;
proxy_set_header X-authentik-name $authentik_name;
proxy_set_header X-authentik-uid $authentik_uid;
}
# all requests to /outpost.goauthentik.io must be accessible without authentication
location /outpost.goauthentik.io {
proxy_pass http://auth.example.com/outpost.goauthentik.io;
# ensure the host of this vserver matches your external URL you've configured
# in authentik
proxy_set_header Host $host;
proxy_set_header X-Original-URL $scheme://$http_host$request_uri;
add_header Set-Cookie $auth_cookie;
auth_request_set $auth_cookie $upstream_http_set_cookie;
# required for POST requests to work
proxy_pass_request_body off;
proxy_set_header Content-Length "";
}
# Special location for when the /auth endpoint returns a 401,
# redirect to the /start URL which initiates SSO
location @goauthentik_proxy_signin {
internal;
add_header Set-Cookie $auth_cookie;
return 302 /outpost.goauthentik.io/start?rd=$request_uri;
# For domain level, use the below error_page to redirect to your authentik server with the full redirect path
# return 302 https://authentik.company/outpost.goauthentik.io/start?rd=$scheme://$http_host$request_uri;
}
이렇게 해주고 저장을하신다음 테스트앱을 접속하시면 아래처럼 authentik 로그인창으로 리다이렉트되고
로그인하게되면 완료됩니다.