개발을하시는분들이라면 아마 VisualStudio Code는 필수적으로 사용하시리라 생각합니다.
다만, 개발환경으로 서버 배포까지 테스트하려면 이컴퓨터 저컴퓨터에서 작업하고 서버환경에서 작업하려면 꽤나 어렵고 동일한 환경에서 구축을 해야 가장 편하다고생각하기 때문에..
작업하는 테스트 서버에 VSCode Server를 구축해보도록 하겠습니다.
https://github.com/cdr/code-server
구축환경
OS : Ubuntu 20.04
구축하기
설치는 매우 간단합니다. 해당 개발자 분들께서 스크립트를 만들어주셔서 간단하게.. bash shell을 돌려주면 설치된 OS에 맞게 바로 설치가 진행됩니다.
curl -fsSL https://code-server.dev/install.sh | sh
재부팅시 바로 실행될수 있도록 systemctl에서 enable 시켜줍니다.

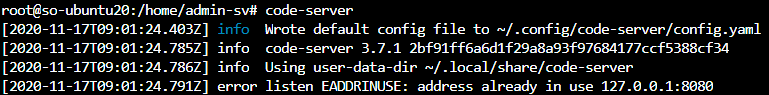
code-server 실행은 그냥 code-server 로 실행시키면 됩니다.
기본적으로 실행시 127.0.0.1:8080으로 접속하게되는데 혹시 저처럼 다른 프로세스가 해당포트를 사용하고있다면 설정을 변경하면됩니다.

기본설정변경하기
code-server는 명령어 실행자의 config에 따라 실행하게 됩니다.
그래서 root로 실행할시 /root/.cofig/code-server/config.yaml
의 컨피그를 따라가게됩니다.

위와같이 설정하고 리버스프록시 설정을 프록시서버에서 진행해주면 잘 접속됩니다.


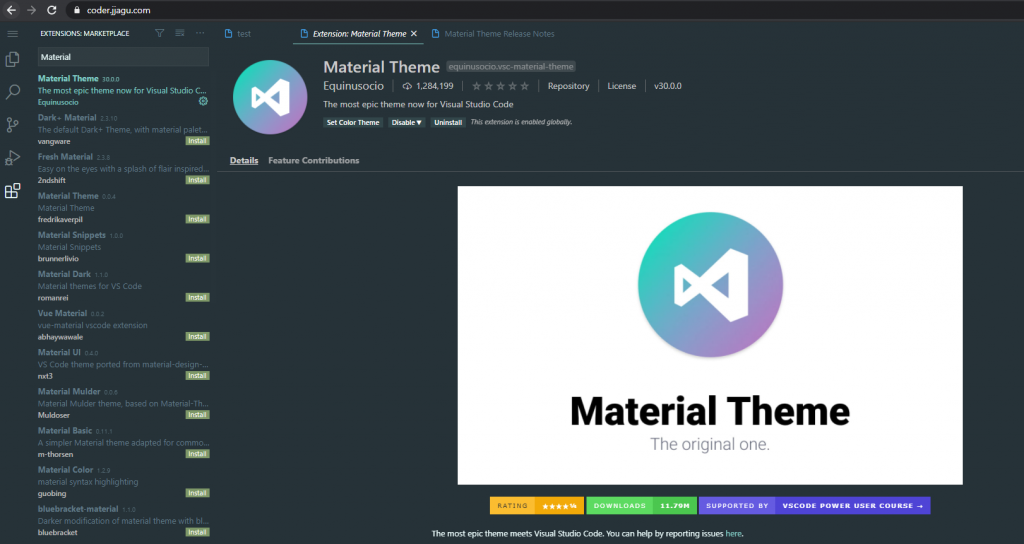
플러그인도 잘 깔리기 때문에 웬만한 Native 개발환경보다 나은것같습니다